
csswarp 是個可將文字加上自訂的曲線,讓文字隨著曲線加以旋轉、彎曲的 CSS 及 HTML 免費產生器,csswarp 提供相當靈活的操作介面,可自訂文字、曲線、字型、版面大小、位置...等等,而所產生的 CSS 及 HTML 程式碼,可以應用在 Microsoft IE 9、Opera、Firefox 及 WebKit 等瀏覽器。
如何使用 csswarp ?
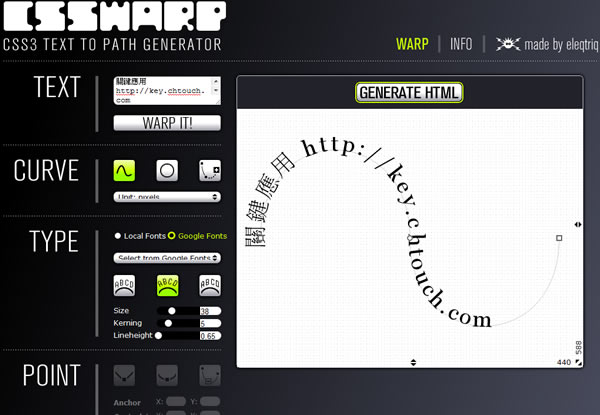
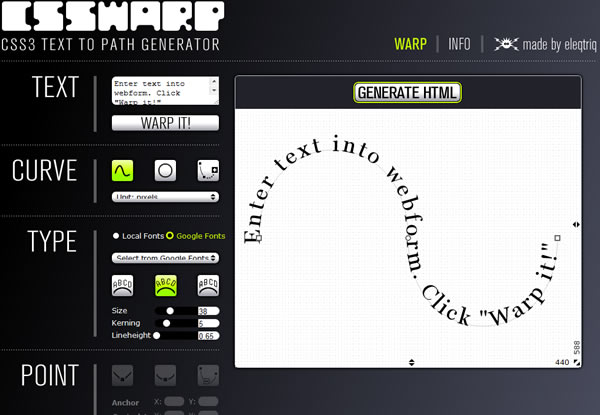
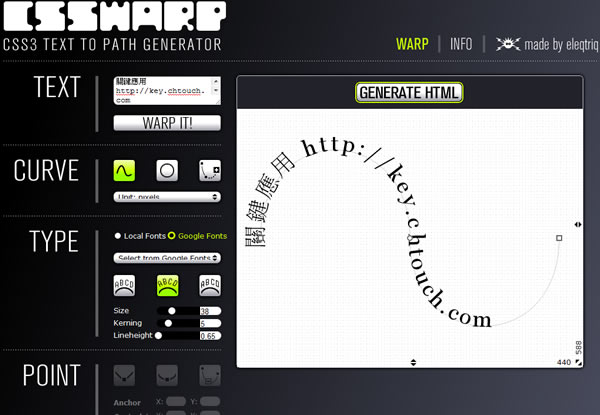
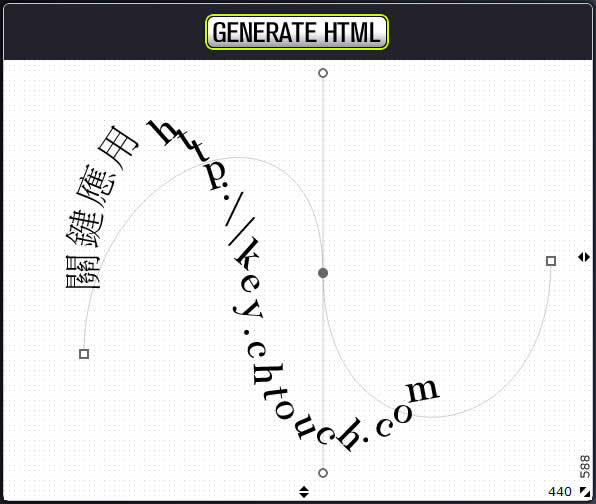
1.使用瀏覽器進入 csswarp 網站後,在[GENERATE HTML]下方的預覽區中,使用滑鼠在右下角及正下方調整版面大小。

2.接下來可以在 Text 處輸入所要顯示的文字後,點擊其下的[WARP IT!]便可在預覽區看到效果。

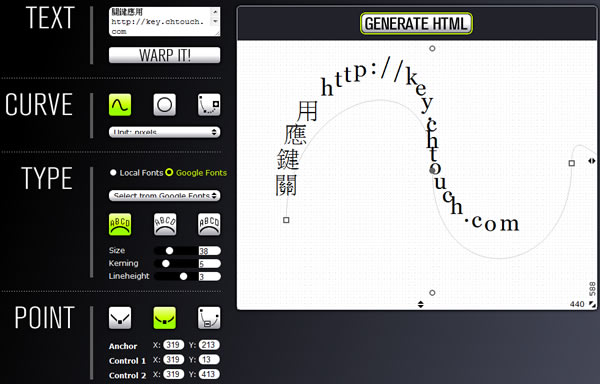
3.若要調整曲線,可以使用滑鼠拖動預覽區內的四方及圓點來調整。

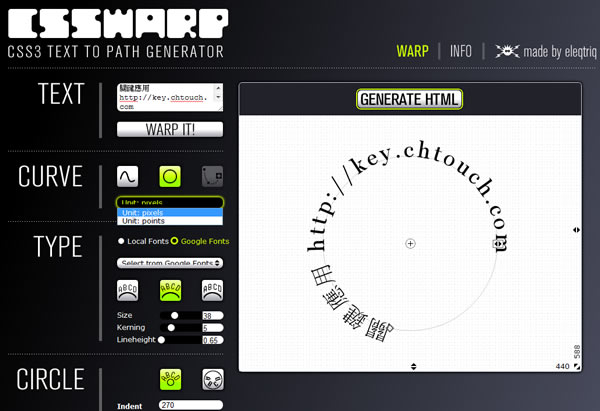
4.在[CURVE]處,可更換曲線樣式及使用的單位(Pixels 與 Points)。

5.在[TYPE]處,可調整字型、字體大小等;在[CIRCLE]處則可調整文字位置等等,調整好之後,點擊[GENERATE HTML]。

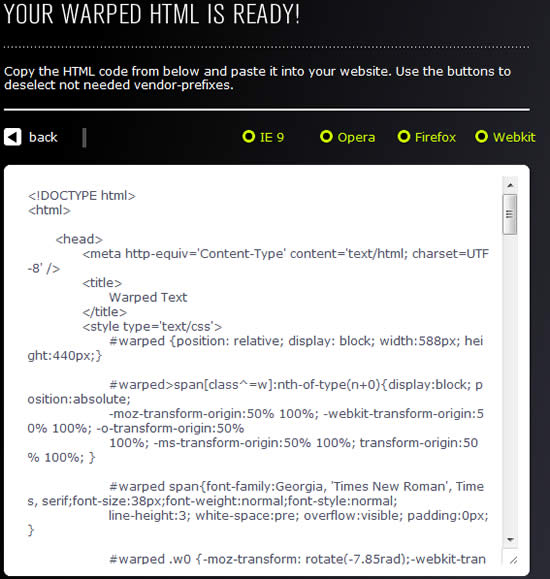
6.接下來便可看到所產生的 CSS 及 HTML Code,及所支援的瀏覽器。