
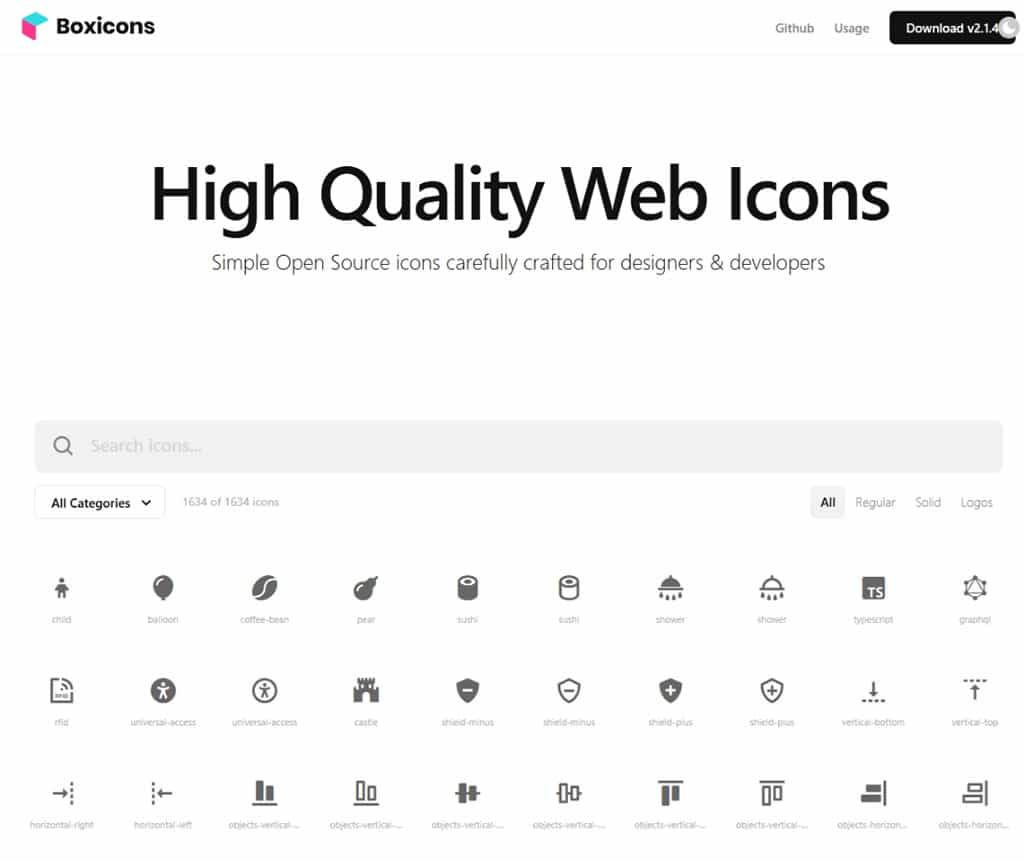
Boxicons 是一個提供 MIT 授權的免費圖示資源庫,內含 1,634 個 SVG 圖示,涵蓋 32 種分類,包括無障礙設計(Accessibility)、警示(Alert)、動物(Animals)、箭頭(Arrow)、品牌(Brands)、建築(Building)、商業(Business)、程式碼(Code)、通訊(Communication)、設計(Design)、裝置(Device)、電商(E-Commerce)、表情符號(Emoji) 等,適合各類型的網站開發與 UI/UX 設計。