
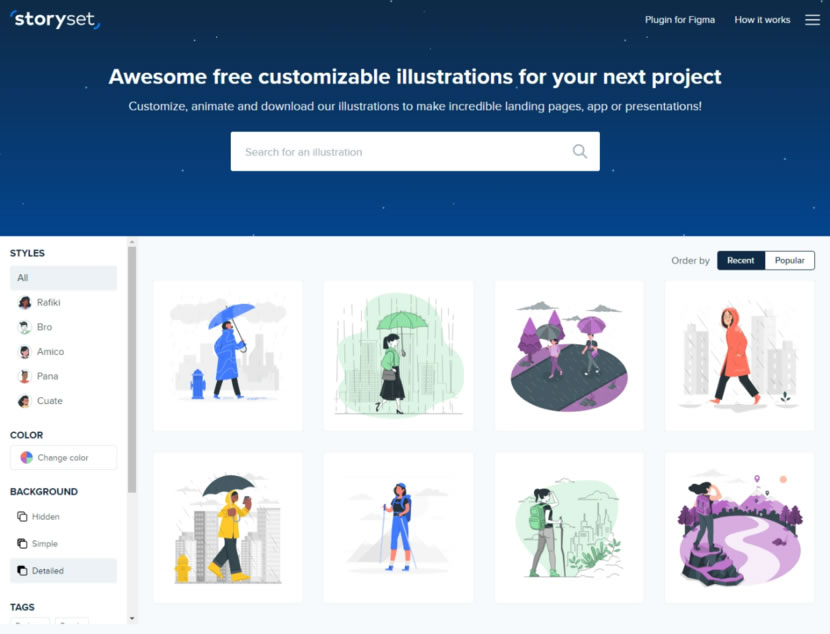
Storyset 這個網站提供一系列的風格插畫,並將插畫中的每個元素以圖層方式區隔出來,透過網站所提供的編輯器,讓使用者可以自訂顏色、背景及圖層內的各元素,插畫除了可以以靜態的方式呈現外,還可以透過已定義好的動畫效果將插畫內元素動態化,例如插畫內的某個元素要有移動的效果,使用者可以自行選取該元素入場的動畫、Easing、Duration 及循環播放時該元素要呈現的動態效果,而我們在定義元素各項效果的過程中,也可以很明顯感覺到 Storyset 對每個插畫的用心,因為它可將插畫內的元素具體且明確的描述出來,插畫完成後可下載成 SVG、PNG、GIF或 MP4。