
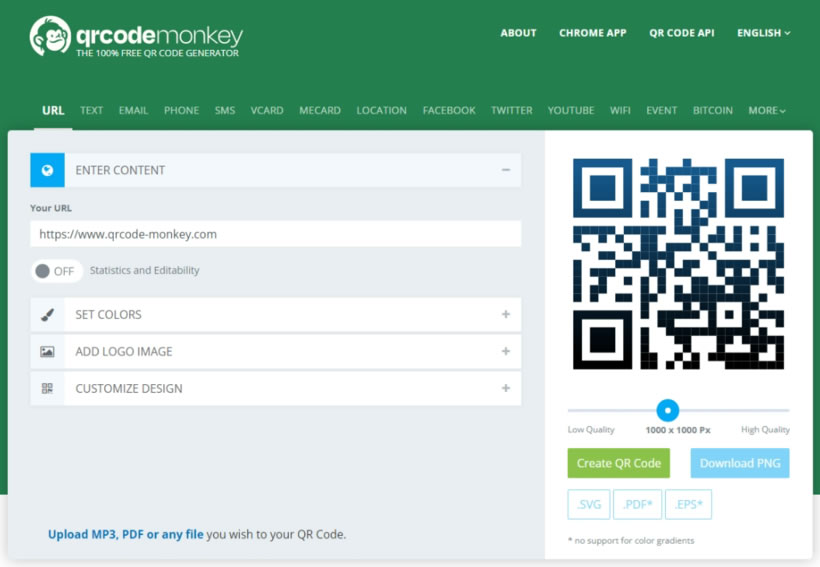
二維條碼的應用非常廣泛,舉凡網址快速連結、文字傳輸、內容下載及身分鑑別與商務交易...等等,都是可應用的範疇,而要產生 QRCode 也不難,網路上就有非常多的資源可供應用,QRCode Monkey 網站就是其中一個免費資源,該網站將常會製作成 QRCode 的應用,像是 URL、TEXT、EMAIL、PHONE、SMS、LOCATION、WIFI...分別列出,方便使用者輸入應有參數以利進行製作,而產生的 QRCode 圖形,除了可以自訂圖形大小,還可以選擇顏色、加入 LOGO、改變 Body、Eye Frame、Eye Ball 等形狀樣式,讓 QRCode 也能有吸引眼球的眾不同。