
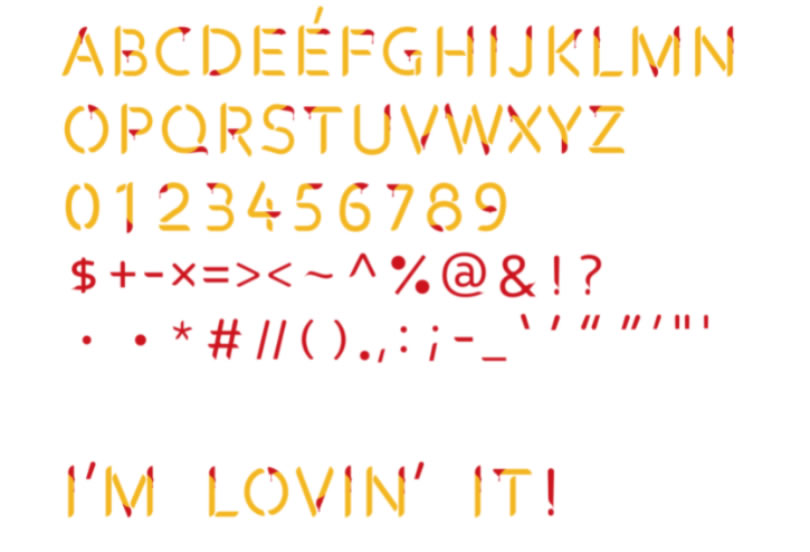
麥當勞繼去年推出「麥克雞塊字體」成功製造出新聞話題後,今年萬聖節再度推出「麥當勞薯條體」,該字體是以薯條沾番茄醬的經典吃法拼湊而成,其字體包含 26個英文字⺟、數字及各種符號,字體可商用,但需於內容標註 #麥當勞薯條體,另外,字體在應用上支援 Illustrator CC 2018 以上、Photoshop CC 2017 以上、InDesign CC 2019 以上、QuarkXPress 2018 Pages(macOS)、Keynote(macOS)、Sketch(macOS)、Paint.NET(Windows) 等應用程式。