
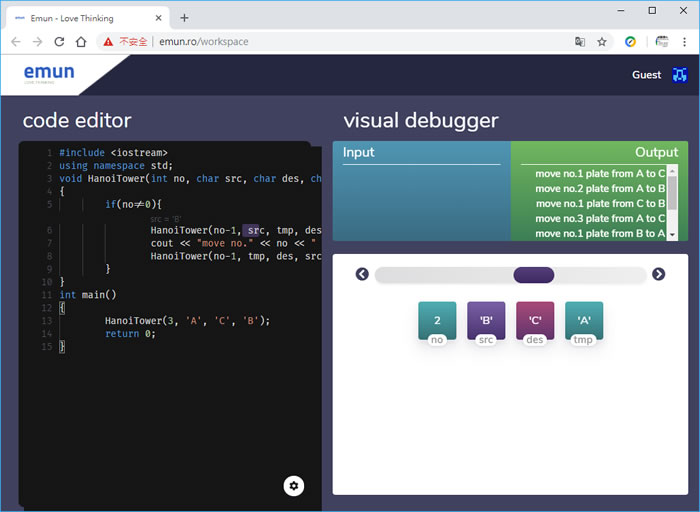
「程式設計」已被明訂在十二年國教課綱的科技領域內,成為必修課程,其學習內容分為「演算法」、「程式設計」、「系統平台」、「資料表示、處理及分析」、「資訊科技應用」以及「資訊科技與人類社會」等六大面向,而在程式設計這塊,光是程式語言就有相當多種,但屹立不搖的大概就只有 C、C++、JAVA,網頁用的 PHP、JavaScript 等這幾種,但一法通、萬法通,不論程式語言出多少種,只要扎扎實實學好一種,其他的大概也能通個5、6成,剩下的就是各個語言上的限制了,想要學程式設計,看別人的程式碼相當有用,如果能自己實作更能融會貫通,emnu 是個免費的線上 C++ 編譯器,非常適合初學者及需要有步驟值的程式碼來這裡執行,例如寫了個迴圈,想要看迴圈內各變數的變化,emnu 就能幫你輕鬆實現,免去逐步 trace 過程。