
Coverview 是一個專為製作文章封面而設計的線上工具。使用者只需根據其設計流程,填入文章標題和作者姓名,選擇適合的圖示、字體、字體顏色及應用平台,然後透過 Coverview 內建的圖片搜尋功能,選取或自行上傳合適的圖片,即可迅速完成封面圖設計。此外,Coverview 還提供了便捷的版面套用設計方式,讓標題直接搭配顏色、選取或自行上傳的圖片,形成一個簡約且專業的設計。使用 Coverview 不需要註冊帳號,也沒有使用次數的限制。製作完成後,可以直接將封面圖下載為 PNG 圖檔,非常適合用於部落格和社交媒體平台的文章展示。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
專業文章封面圖製作,免註冊、無次數限制
1.進入 Coverview 網站,點擊「Open editor →」進入製作工具。

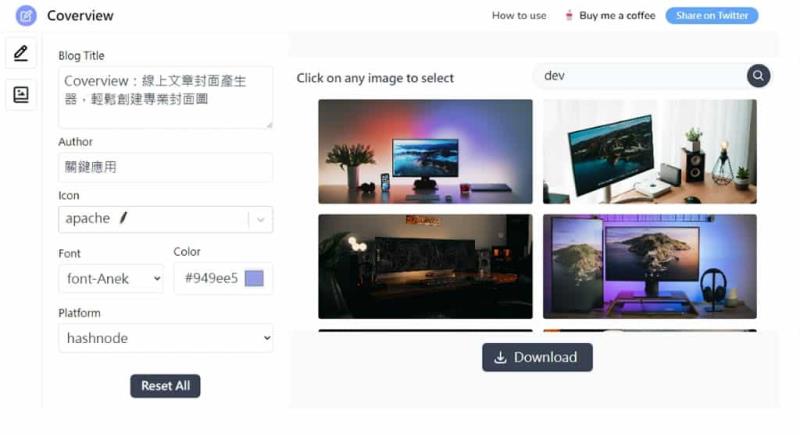
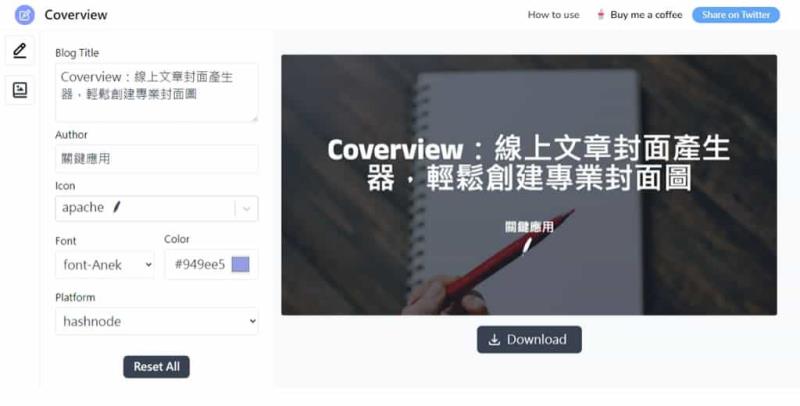
2.在製作頁面的左側,須按其規格填入 Blog Title、Author、Icon、Font、Color 及 Platform 等參數。

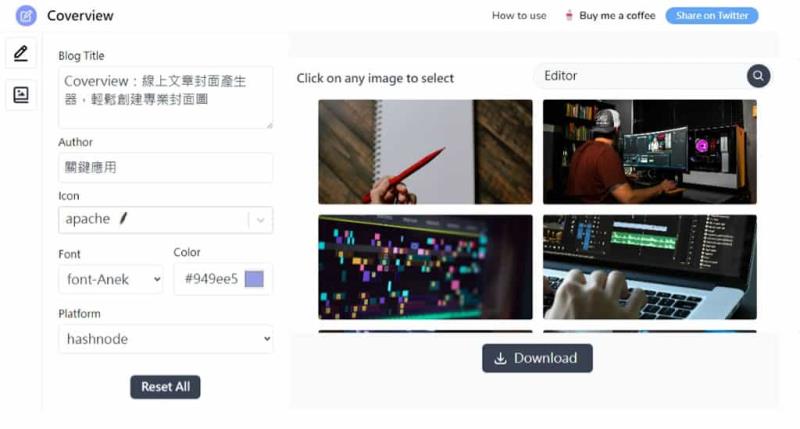
3.在 Click on any image to select 處,輸入關鍵字來搜尋相關的圖片。

4.點擊要使用的圖片,就完成封面圖的製作。

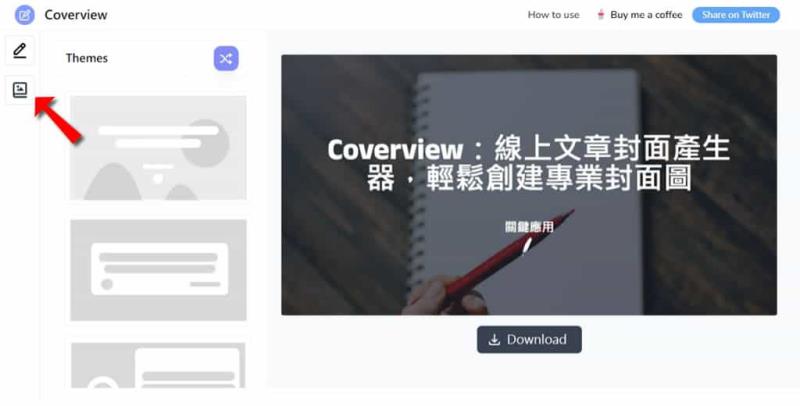
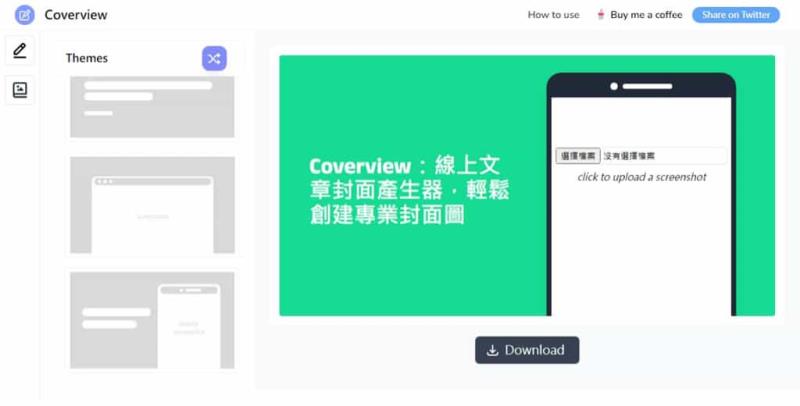
5.另外,如果想要套用 Coverview 所設計的版面,可以點擊如下圖紅色箭頭所指的圖示按鈕,切換到版面製作。

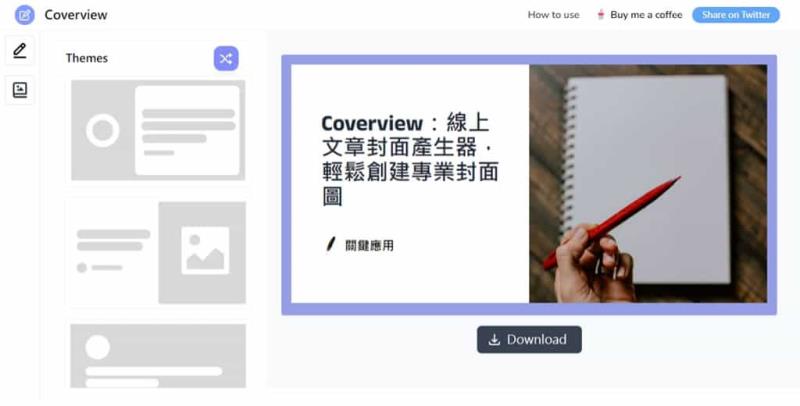
6.點擊所要用的版面,會立即看到預覽圖。

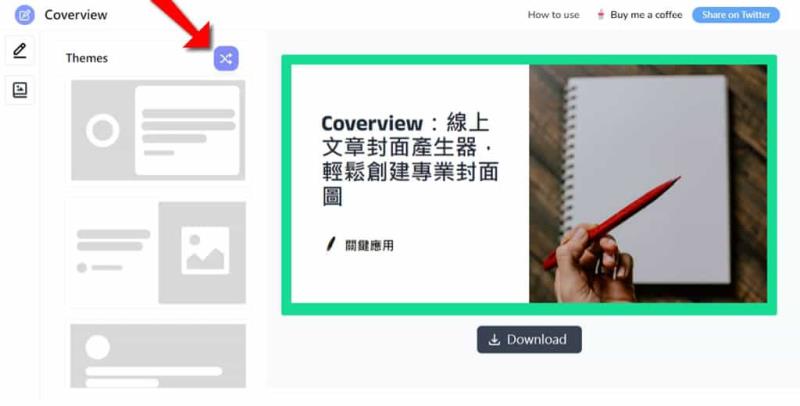
7.邊框顏色可以透過點擊下圖紅色箭頭所指的圖示按鈕,隨機切換。

8.有些 Themes 也可以自行上傳圖片。而成品隨時都可以點擊「Download」按鈕,下載成 PNG 圖檔。

Coverview 極大地簡化了封面設計的流程,無論是部落客、內容創作者,還是需要為文章增添吸引力的設計師,都能輕鬆且快速地建立出專屬的封面圖。