
CSS Loaders 是一個專門提供網頁在等待載入期間所需動畫範例的網站。通常在網頁載入或處理等待期間,顯示一個提示可以讓使用者知道目前不是當機,而是需要等待。這個提示可以是靜態的文字或圖片,也可以是動態的 GIF 動畫檔或使用 CSS 製作的動畫。
CSS Loaders 收錄了超過 600 個以 CSS 製作的載入動畫範例,並根據形狀或動作分為近 40 種分類,包括 Classic、Dot、Bar、Dot VS Bar、Spinner、Shape、3D、Progress、Wobbling、Infinity、Zig-Zag、Wavy、Flipping、Pulsing、Cut、Blob、Arrow、Maze 及 Line 等。每個 Loader 都可以在線上預覽,並且一鍵就能複製所需的 CSS 語法以供後續使用。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
超過 600 個免費 CSS 載入動畫範例,輕鬆提升網頁使用體驗
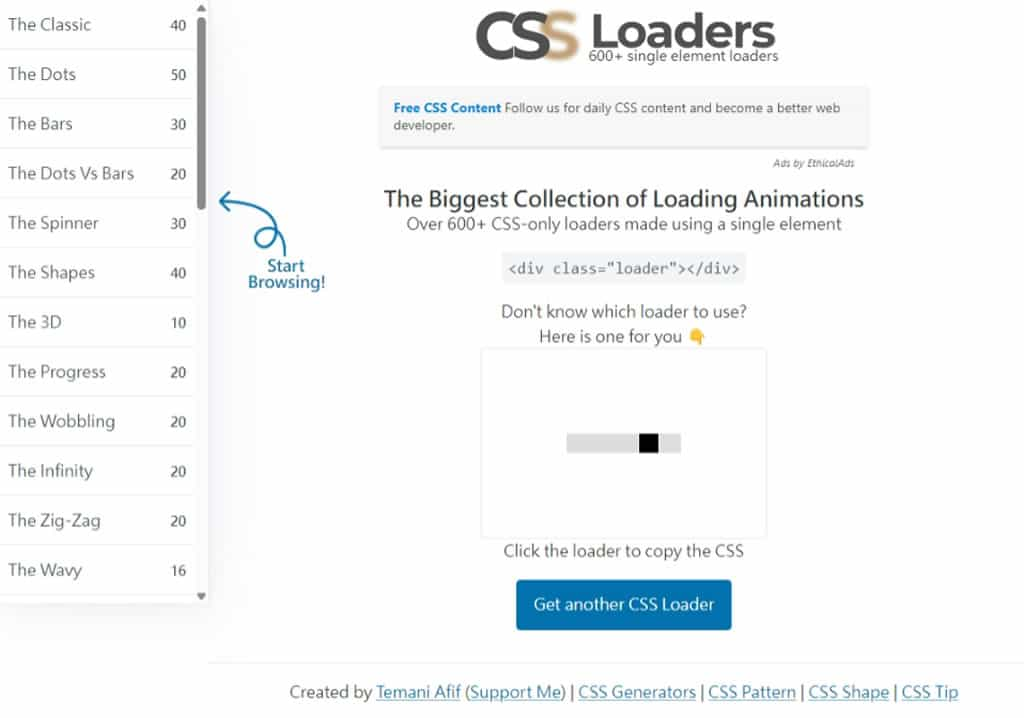
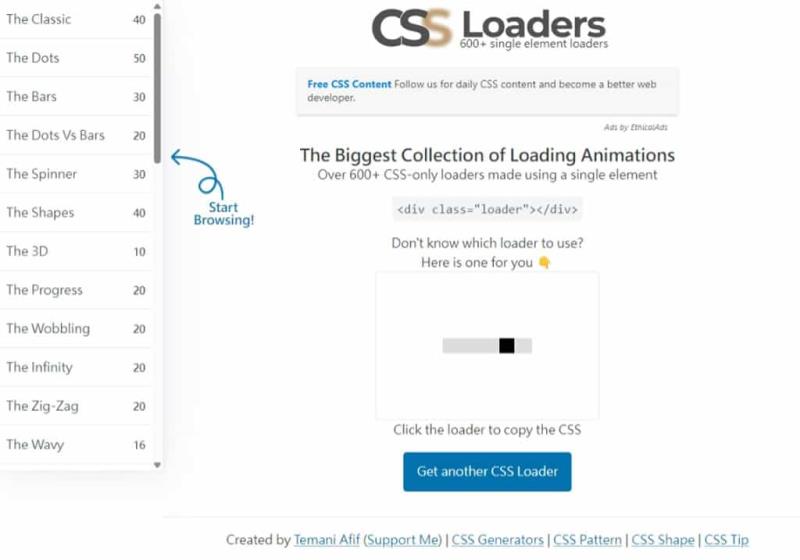
1.進入 CSS Loaders 網站,左側會有以形狀或動作進行分類,協助使用者快速找到自己心目中所想要的 Loader。

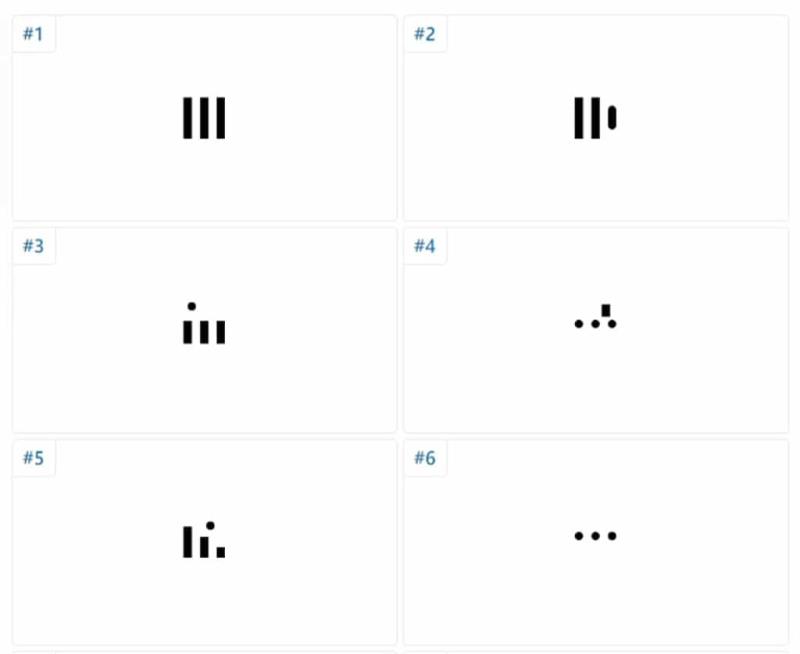
2.分類旁的數字,則是該分類所擁有的 Loaders,以 The Dots VS Bars 分類來看,點擊後,就可以預覽其所收集的 20個範例。

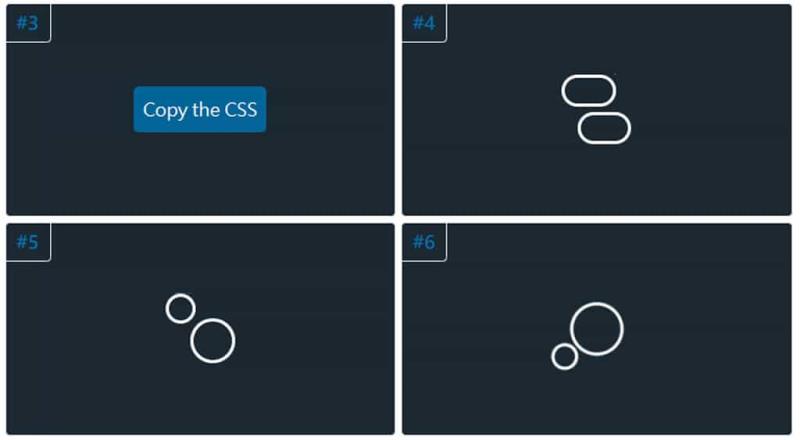
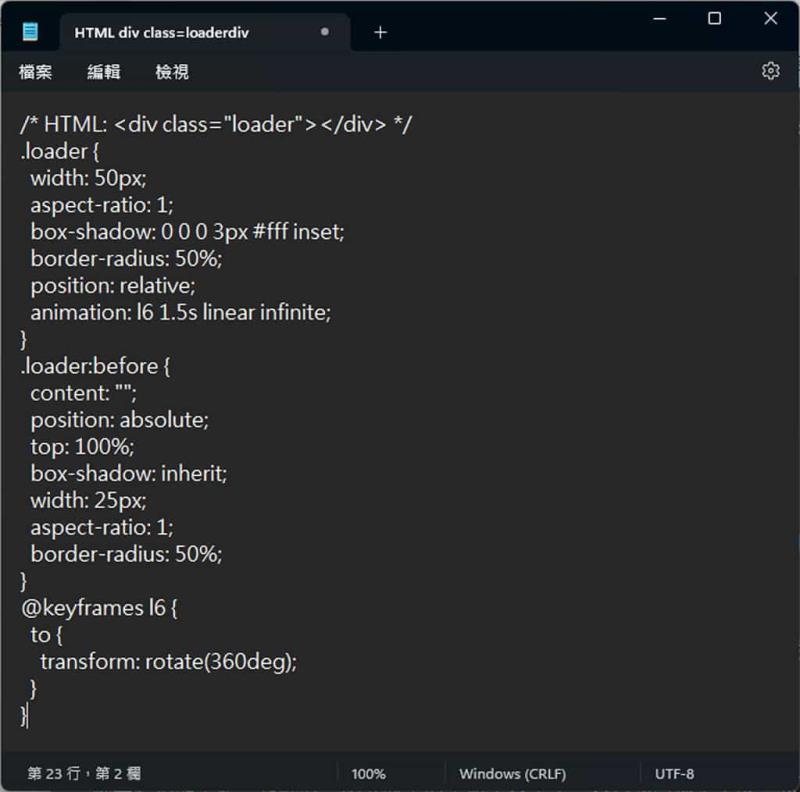
3.當滑鼠游標移置 Loader 上方就會出現「Copy the CSS」按鈕。點擊就可以取得 HTML 及所用到的 CSS 語法。


網頁設計時,如果預估載入的資料較多,或是處理需要一段時間,為避免使用者誤以為當機,而做出離開或重複的操作,造成網站更多的負擔,適當的出現載入動畫提示,可以避免這個問題,透過 CSS Loaders 網站,程式設計師可以有更多的選擇選用不同的載入動畫,讓工作更有效率。