
在現今迅速發展的數位世界中,將創意轉化為實際原型一直是設計師和創作者的一大挑戰。技術門檻的提高、複雜的程式碼撰寫,以及冗長的設計過程,都可能成為創作過程中的阻礙。Domsy.io 的出現為這些挑戰帶來了嶄新的解決方案。這個運用人工智慧技術的免費線上工具可協助使用者輕鬆將概念轉變為實際可見的原型。
Domsy.io 是一個運用人工智慧的線上工具,專為協助使用者輕鬆將概念想法轉變為實際原型而設計。這個工具讓使用者能夠輕鬆製作各種內容的原型,包括網站、Web 應用程式、卡片和視覺化等,而無需任何技術經驗。使用者只需透過自然語言來描述他們想要設計的原型,接著放鬆等待,Domsy 將根據描述生成執行任務所需的 JS、CSS 和 HTML 程式碼。這使得原型設計變得更加輕鬆且有效率。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
Domsy.io AI 工具使用方式:
1.進入 Domsy.io 網站後,請點擊「Try for Free Now」按鈕即可開始使用,目前無需註冊,且完全免費。

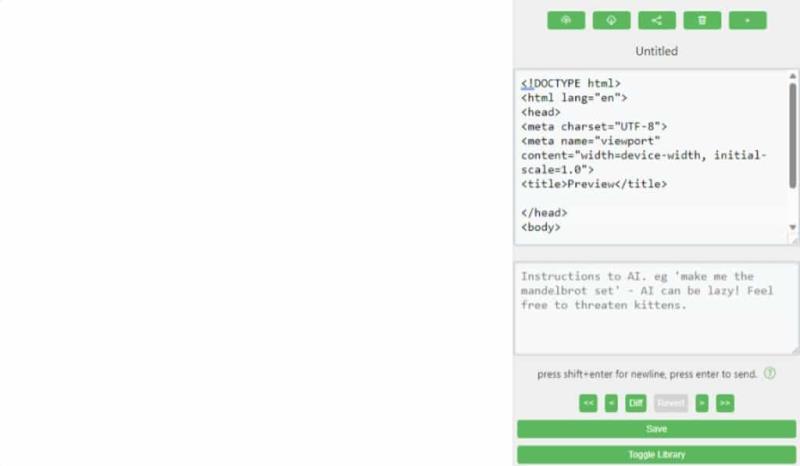
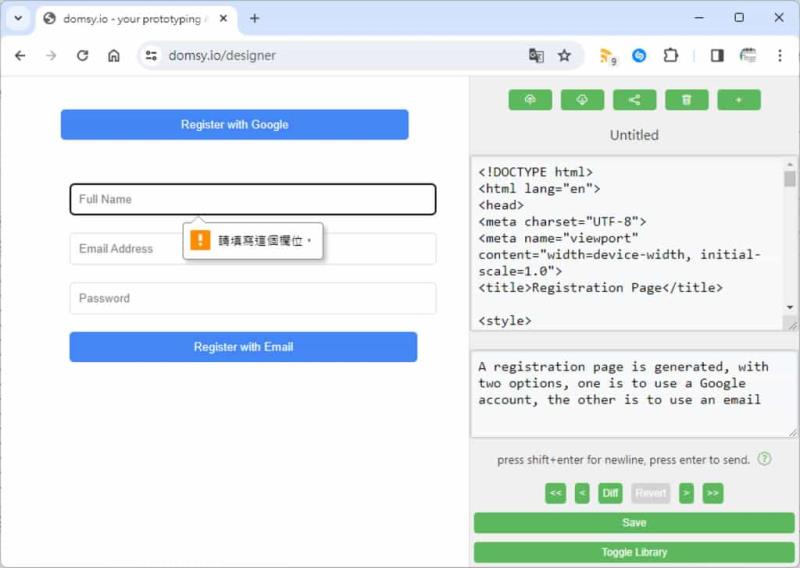
2.進入設計頁面後,右側欄包含一個原生 HTML 代碼,其下方是使用者輸入文字描述的地方,在其左側則是生成預覽。

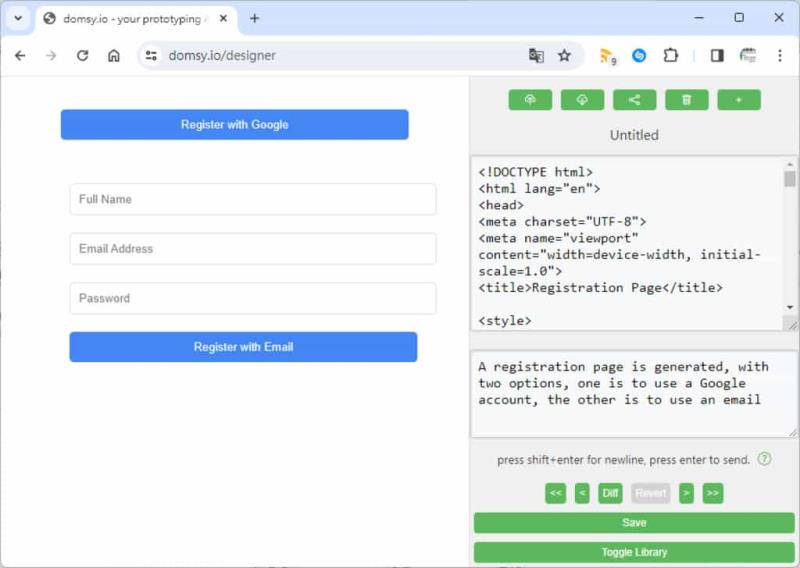
3.例如使用下列文字描述:
A registration page is generated, with two options, one is to use a Google account, the other is to use an email
完成輸入後,按鍵盤鍵的 Enter 按鈕,就會開始產生。


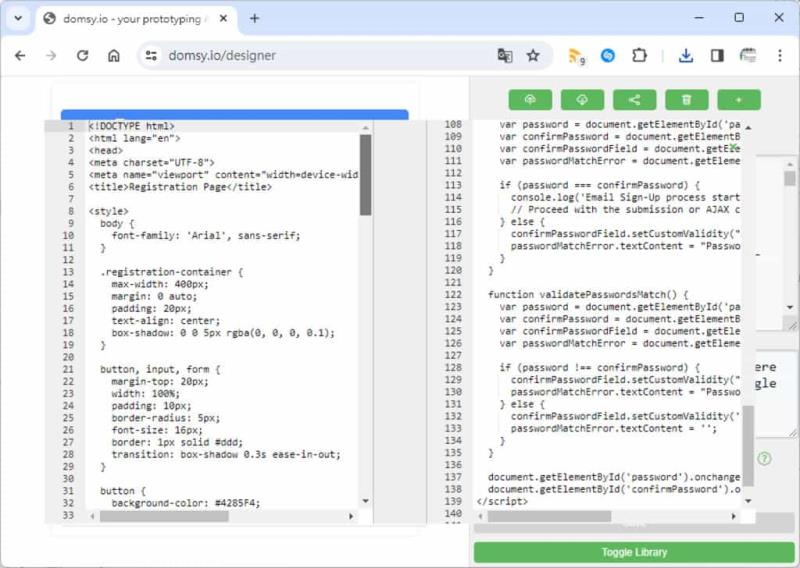
4.產生的程式碼包含 JS、CSS 和 HTML 程式碼均會列出。經過儲存,而後修改,使用者可按「Diff」按鈕進行比較,或是透過「Export to file」將程式碼匯出成城在瀏覽器執行的 html 檔案。

Domsy.io 的獨特之處在於其人工智慧引擎,特別是整合了 ChatGPT 等先進的語言模型,透過瀏覽器連接,將使用者的自然語言描述轉化為實際的程式碼。這不僅使得原型設計過程變得無比輕鬆,同時也為無技術背景的使用者提供了一個強大的工具,讓他們能夠在不受技術限制的情況下,將創意快速實現。