
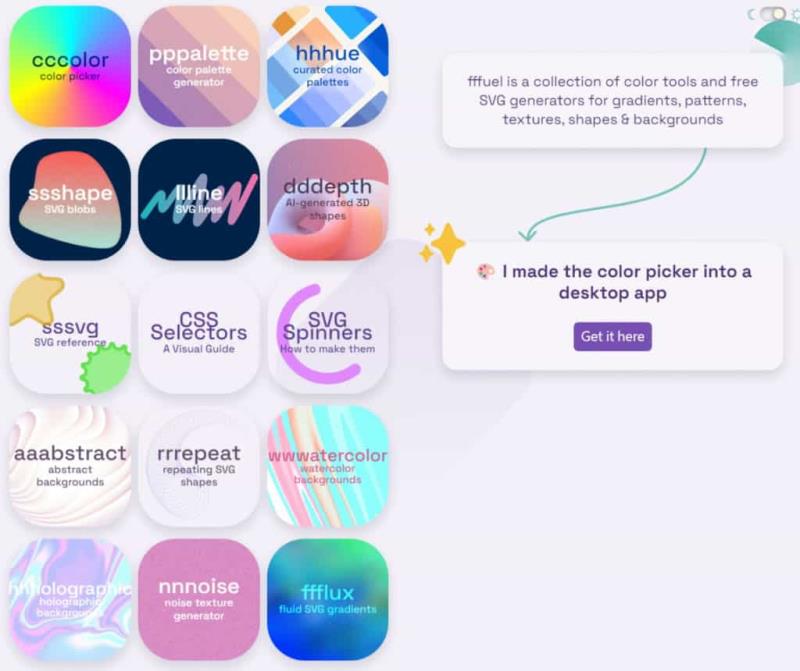
fffuel 是一個以色彩配套方案與 SVG 圖檔為主的工具型網站,提供了顏色選擇器(cccolor)、調色板生成器(pppalette)、色彩方案(hhhue)及各式形狀包含手繪 SVG 圖檔等幾種主要工具,讓用戶輕鬆構建 各種色彩方案。 在 SVG 圖檔產生器方面,fffuel 提供了背景、無縫圖案、漸變效果、紋理、形狀和斑點等各種類型的圖形製作工具,讓使用者能夠快速創建各種視覺元素。此外,fffuel 還提供了簡易的 SVG 應用參考工具、CSS選擇器實作範例和 SVG Loading 製作範例等實用工具,這些內容對於想直接應用或進階的使用者來說都非常實用。 無論是初學者還是有一定技術基礎的使用者,fffuel 都是一個方便易用的平台,滿足對色彩的設計需求。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
fffuel 網站使用方式:
1.開啟 fffuel 網站,頁面左側是所有功能選項,前三項是有關色彩整體解決方案工具,包含顏色選擇器(cccolor)、調色板產生器(pppalette)和色彩方案(hhhue)等三種主要工具。

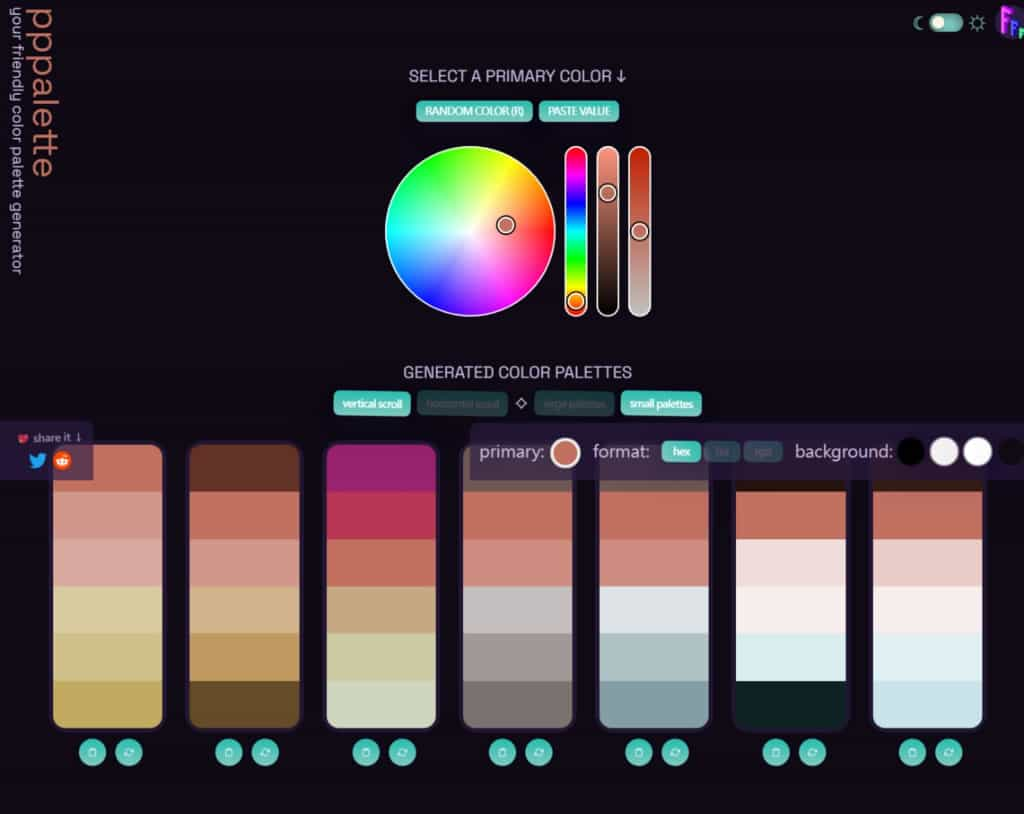
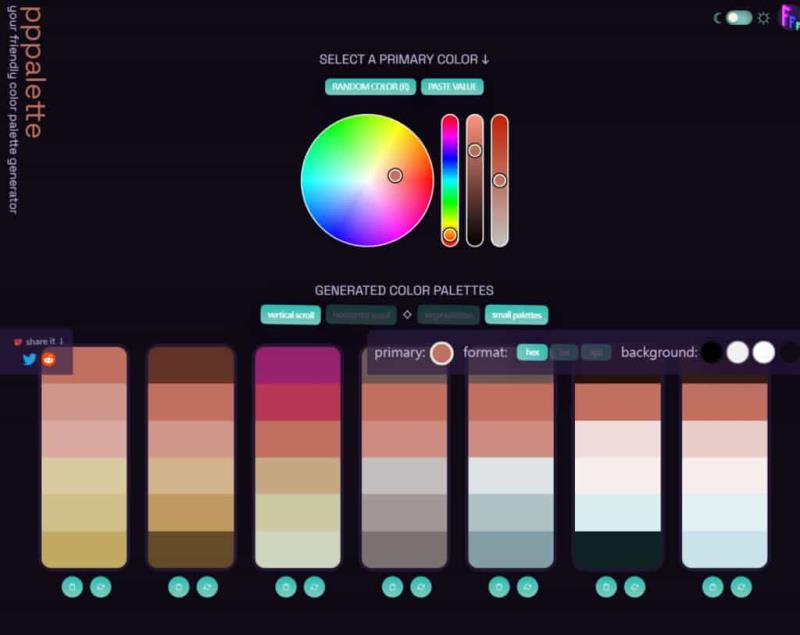
2.以 pppalette 調色板產生器來說,使用者可以建立有一致性的色彩風格,讓顏色更有凝聚感。

每個色彩區塊下都有兩個按鈕,左側是複製該區塊內所有色碼,右側則可以重新產生相近色彩。

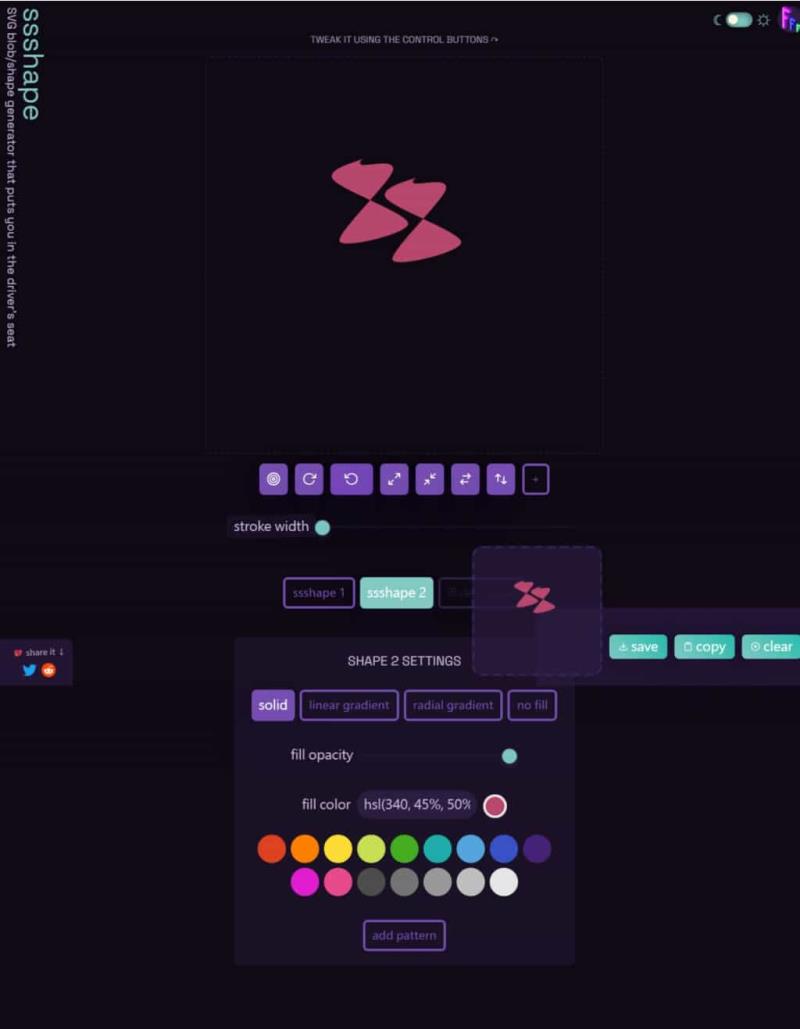
3.ssshape、llline、dddepth、aaabstract、rrrepeat、wwwatercolor、hhholographic、nnnoise...等,都是用來產生與其說明相對應的 SVG 圖形。以 ssshape 為例,其提供使用者手動繪製圖案,並可利用其提供的工具對形狀的位置、顏色、尺寸進行調整。完成後,可以下載該 SVG 圖檔。

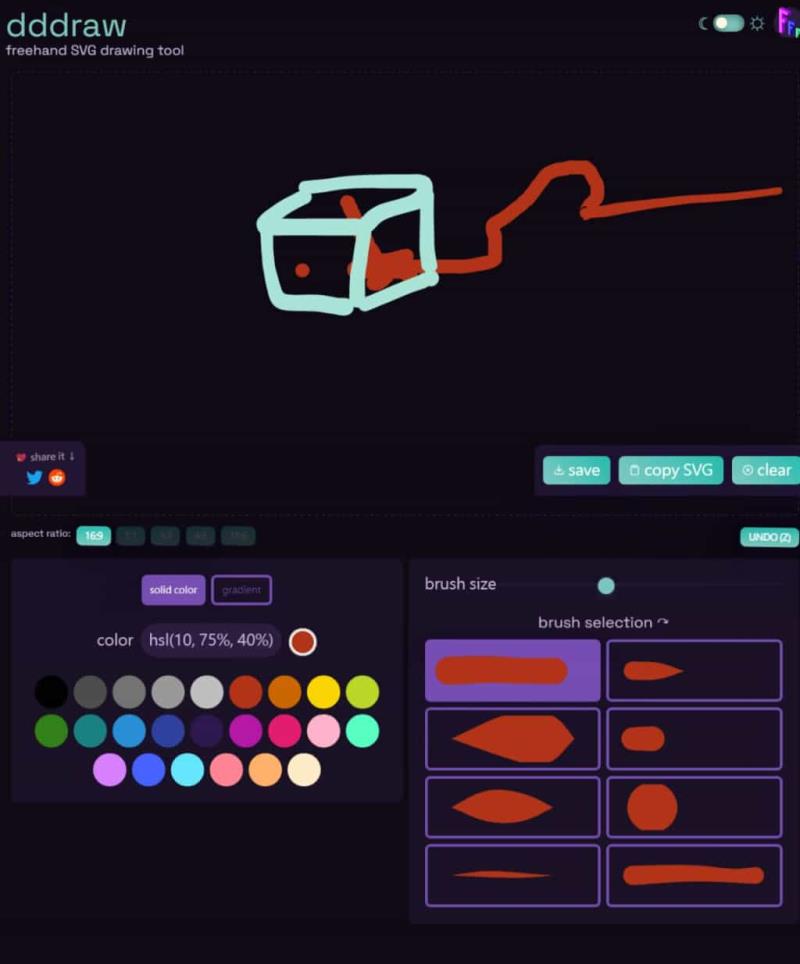
4.dddraw 則是一個可用手繪 SVG 圖檔工具,使用者可以自行在畫板上畫出自己想要的圖形後,由 fffuel 自動產生 SVG 圖檔。

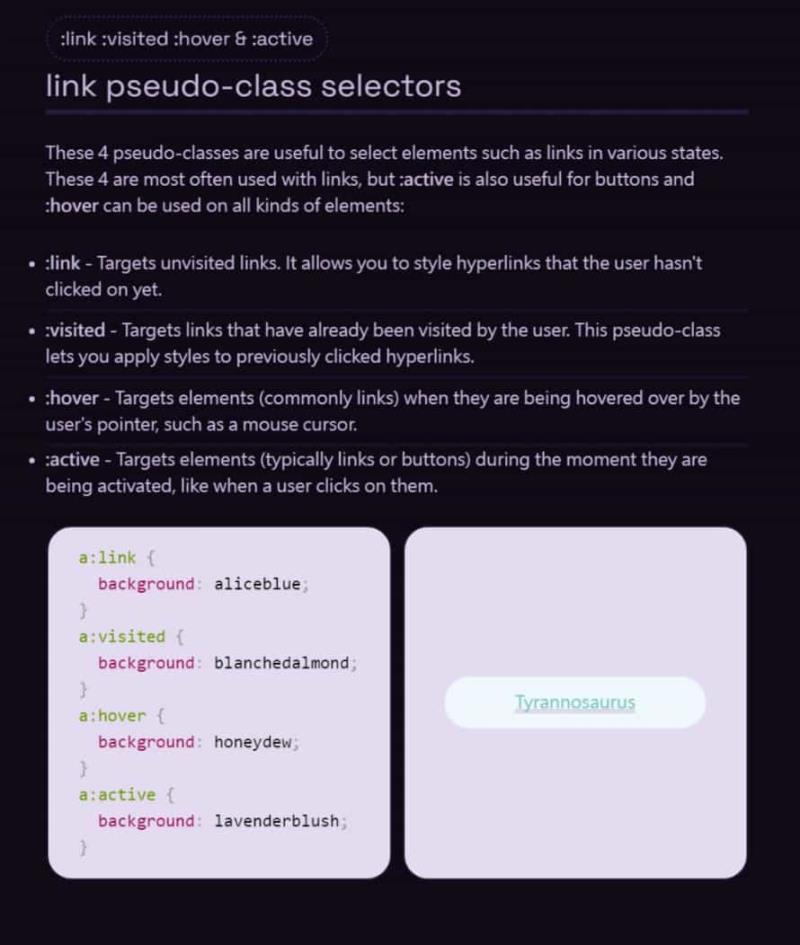
5.CSS Selectors:A Visual Guide,則是一個將平常用文字解釋的 CSS 選擇器實作出視覺化的範例。

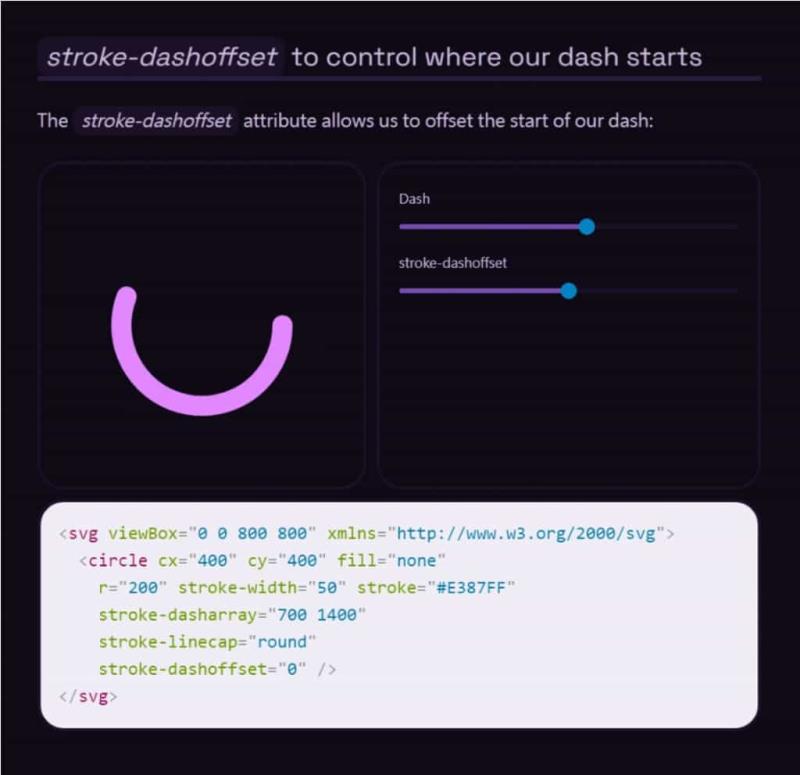
6.SVG spinners,則是實做一個 SVG loading 的範例。

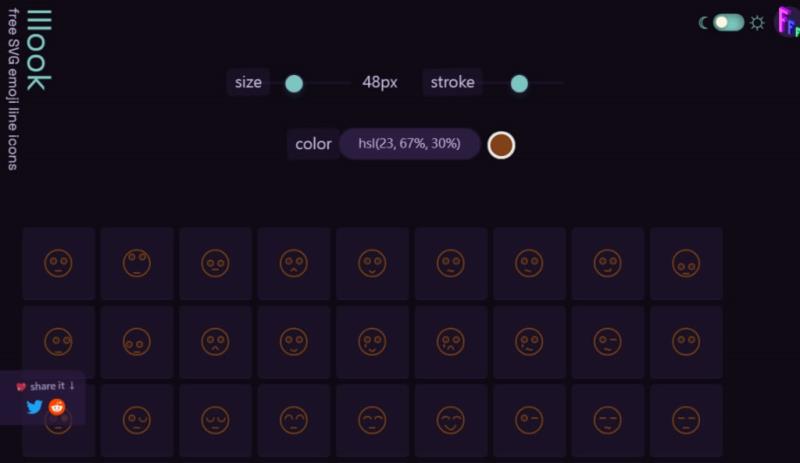
7.lllook 也提供很多表情符號可供下載,這些表情符號的 SVG 圖檔還可以由使用者自訂尺寸與顏色。

fffuel 提供了多樣且實用的功能,主要分為顏色指南和形狀製作兩大類,包含了手繪 SVG 圖檔和 CSS 選擇器教學等主要工具。這對於想要製作 SVG 圖檔或學習如何應用 CSS 的使用者來說,是一個值得參考與實作資源。