
Icônes 是一個免費的線上圖示管理與搜尋平台,整合了超過 100個( 目前有 146個 Iconsets )知名圖示集,如 Material Icons、Font Awesome、Heroicons 等,提供數萬個( 目前約有 229075 icons)風格多樣的圖示資源。使用者可以直接搜尋所需的圖示,並支援多種格式輸出,包括 SVG、PNG、URL 和 Data URL,無需額外轉換即可快速應用於專案中。
Icônes 特別適合前端開發者,支援如 Vue、React、Svelte、Solid 等多種框架,並且內建對 TypeScript 的支援(如 VueTS、ReactTS)。此外,還整合 Iconify 與 Unplugin Icons 功能,輕鬆嵌入開發環境,快速提升效率。另外,使用者還可以跨 Iconsets 將圖示轉換為 IconFont 的功能,讓使用者可以輕鬆將圖示嵌入到網頁或應用中。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
豐富的圖示與格式選擇,授權各有不同
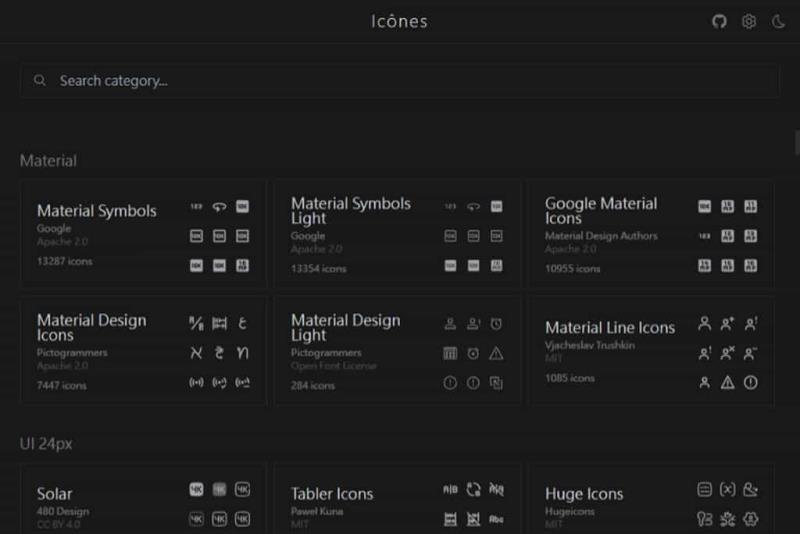
1.進入到 Icônes 網站,頁面上會列出所有的圖示集,使用者可以利用關鍵字搜尋想要的圖示圖標。

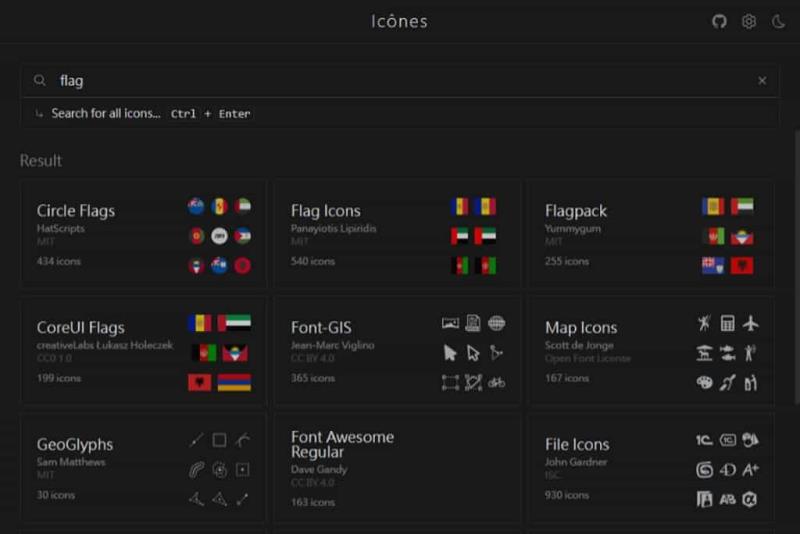
2.搜尋結果會列出含有關鍵字的圖示集,點選圖示集即可進入該圖示集內進行瀏覽。

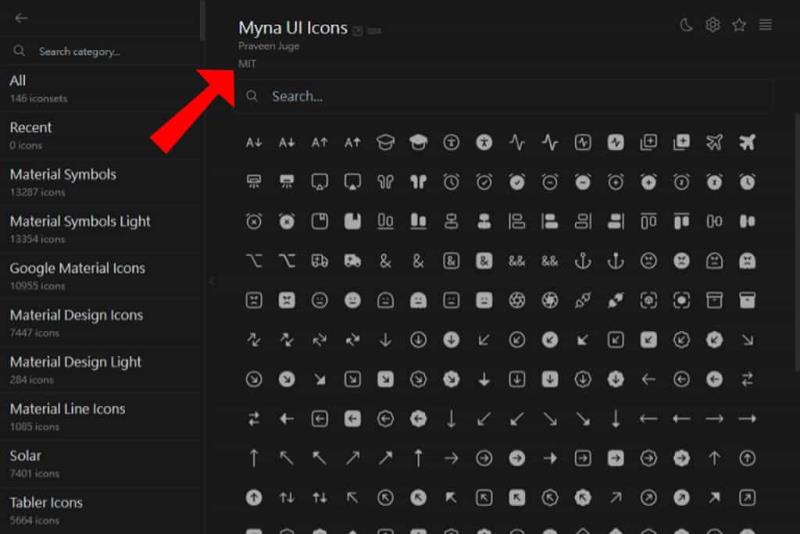
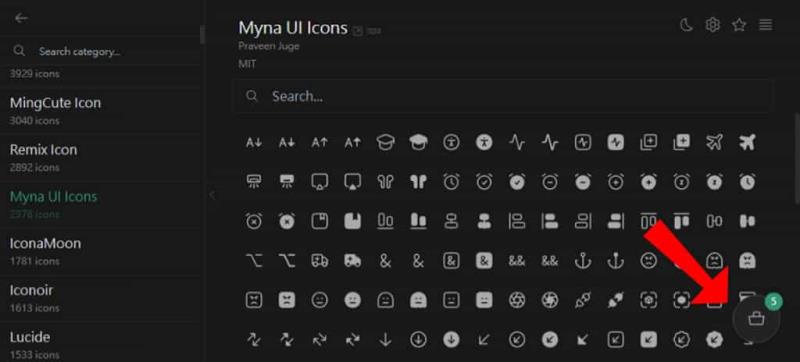
3.另外,也可以直接在主頁面點選想要進入瀏覽的圖示集。使用者可以在這個頁面上看到該圖示集的授權方式及進行搜尋。

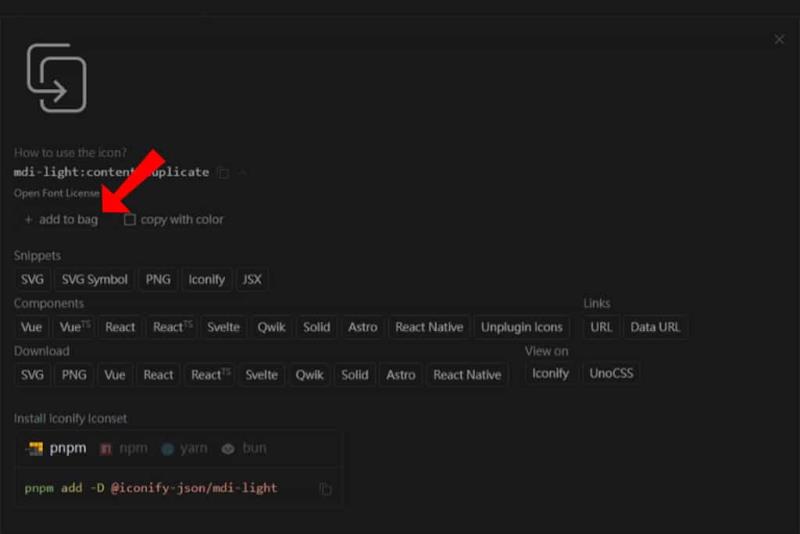
4.點選想要下載的圖示就會彈出詳細介紹與下載頁面。Icônes 為每個圖示提供多種檔案格式,包括 SVG、SVG Symbol、PNG、URL、Data URL,以及 IconFont 處理工具或資源。此外,還支援多種前端框架與程式碼格式,像是 Vue、VueTS、React、ReactTS、Svelte、Qwik、Solid 等,並且提供 JSX、Components 等格式,讓使用者可以根據需要自由選擇並下載。

5.另外,如果想要轉成 IconFont,可以點選「add to bag」,該功能可以跨不同的圖示集,選好之後再打包下載。

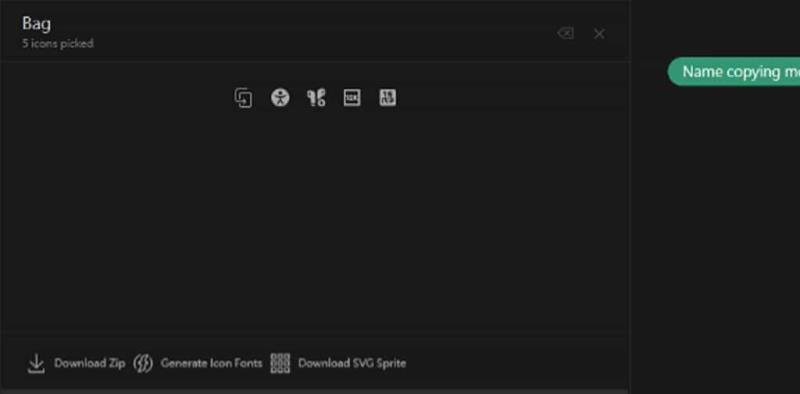
6.點擊 Bag,會列出所選圖示,下方有「Download Zip」、「Generate Icon Fonts」及「Download SVG Sprite」功能可供選擇。

最後,Icônes 所匯聚的圖示集授權各有不同,包括 MIT、Apache 2.0、Open Font License、CC BY 4.0、ISC、Mozilla Public License 2.0、GPL 2.0、BSD 3-Clause、Unlicense、CC0、CC0 1.0 等,這些授權讓使用者能夠根據不同的需求,靈活選擇適合的圖示並進行商業或非商業用途。無論是個人創作、開源項目還是商業應用,Icônes 都提供了足夠的選擇和保障,讓使用者可以放心使用這些圖示資源,提升專案的設計品質與效率。