
Image AI 是 Tengr.ai 網站內其中一個核心工具,主要功能是透過文字描述或上傳圖片來產生各種風格的圖像。它支援使用中、英文提示詞(Prompt)來產生圖像,並能根據上傳的圖片產生相似風格的新圖片。使用者也可透過 Prompt 修改或轉換上傳的圖片風格。官方提供19種不同風格選擇,涵蓋風景、人物、動漫、抽象等類型。使用 Tengr Image AI 需註冊,免費帳戶每日最多可創建 800張圖片,所有生成的圖片可自由下載和使用,包括商業用途,且無浮水印。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
Tengr Image AI 網站使用方式:
1.使用 Tengr Image AI 工具,需先點擊頁面右上角的「Sign Up」按鈕來註冊帳戶,可選擇填寫 Email、密碼或使用 GitHub 、Facebook、Discord、Google 帳號登入。

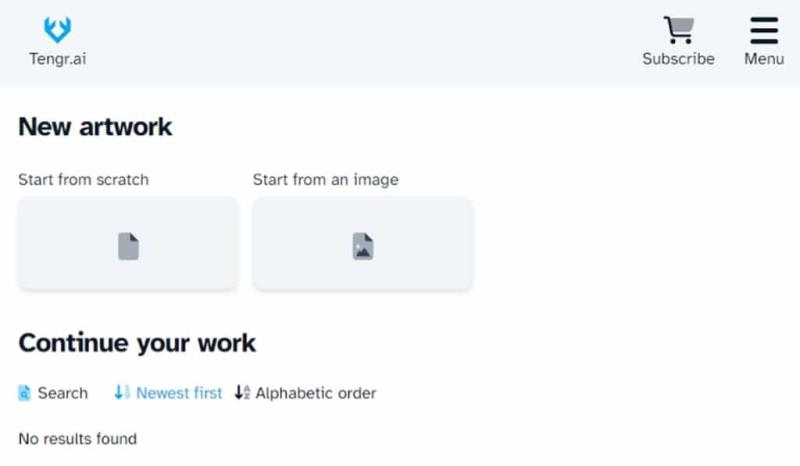
2.登入後點擊「Launch Image AI!」按鈕,有「Start from scratch」和「Start from an image」兩個功能可選,前者主要以文字生成圖像主,後者會展開上傳圖片選項,由使用者上傳圖片。下方「Continue your work」是生成圖片的列表,免費帳號的保存時間只有 2 週。

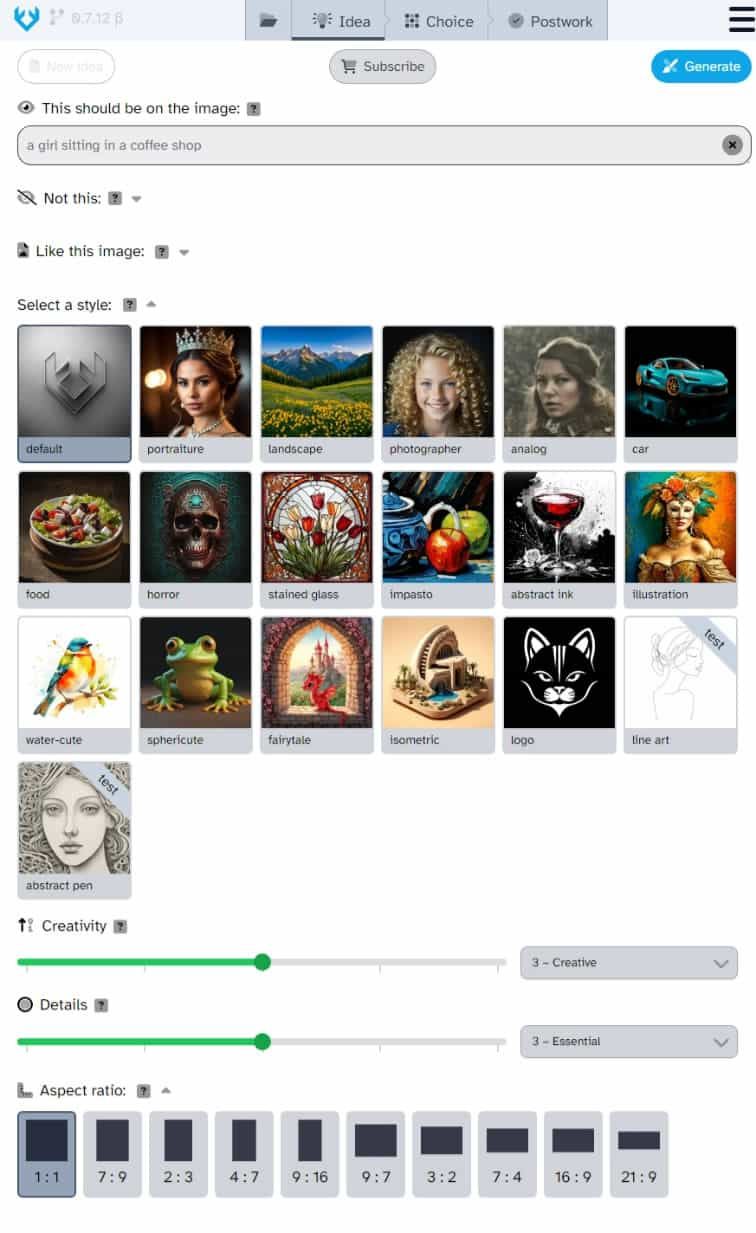
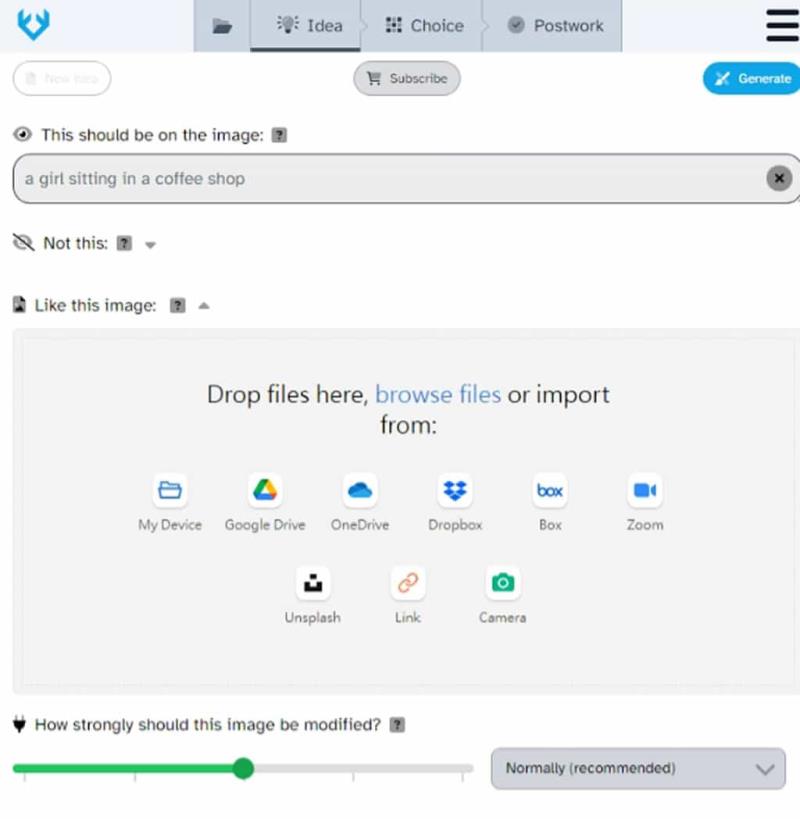
3.選擇 Start from scratch 文字生成圖像進入畫面後,會有相關設定。

- This should be on the image:輸入中文或英文提示詞( Prompt )。
- Not this:不要出現在畫面上的東西。
- Like this image:上傳圖片風格照片,支援圖片格式為.jpg、.png、.gif 或 .webp,檔案大小為 2MB。
- How strongly should this image be modified:修改這張圖片的程度。
- Select a style:選擇圖片風格,Tengr AI提供19種風格,像是Portraiture(畫像)、landacape(景觀)、photographer(攝影)、analog(模擬)、car(車)等風格。
- Creativity:創造力建議不要生成太高,避免與期望的不同,有五個等級,預設為3。
- Details:圖片細節,有五個等級,預設為3。
- Aspect ratio:生成圖片尺寸,Tengr AI提供10種尺寸做選擇。
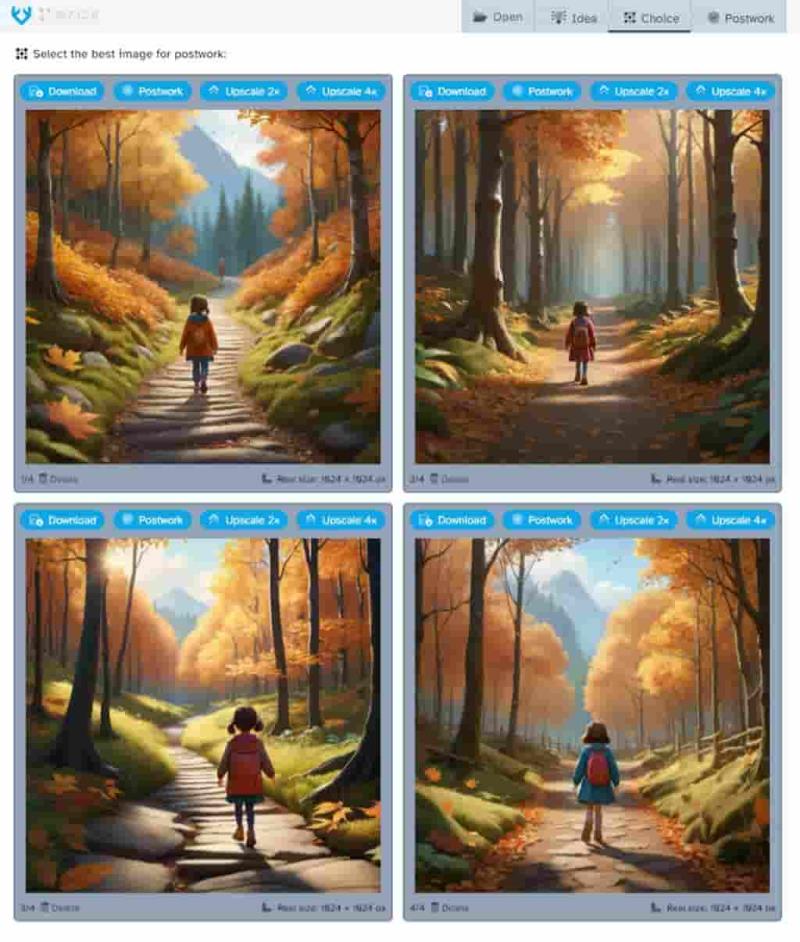
4.每次會生成四張圖像,每張圖像上方都會有四個按鈕,分別為「Download」下載圖像、「Postwork」修改圖像,而「Upscale 2x 」、「Upscale 4x」提高圖像解析度,則需要付費。

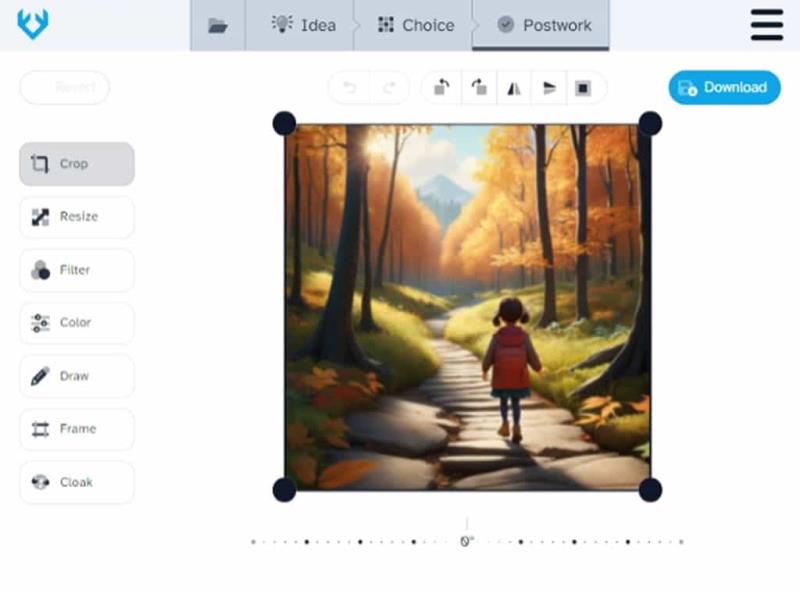
5.使用「Postwork」修改圖像。

6.下圖是使用「廚師,頭戴廚師帽,微笑,右手拿鏟子」文字描述,選用 logo 風格,所產生的圖像。

7.使用「Start from an image」功能,可以上傳圖片。

8.選用「portraiture」風格,左邊為原圖。

9.使用以圖生圖,選擇「horror」風格。

Tengr.ai Image AI 是一個功能強大的 AI 圖像生成器,其簡便的操作介面、支援中文語言的提示詞輸入,19種可選風格,免費帳戶就有每日產生 800張圖片額度,且使用者可以進行線上修改並商業使用生成的圖像,不妨可以試試。