
Ionicons 是一套開放原始碼圖示字型集,其 7.1.0 版本包含了 1,300 個專為 Web、iOS、Android 和桌面應用程式製作的圖示。這個字型集專為 Ionic Framewor k設計,實現了應用程式中 Material Design 和 iOS 風格的統一使用。每個 Ionicons 圖示都提供 Outline、Filled 和 Sharp 三種不同風格的選擇,同時支援 Ionicons Web Component 用法。這種用法能夠動態載入 SVG,有效減少應用程式載入時的資源開銷,提高圖示顯示效率。Ionicons 採用 MIT 許可證,允許商業使用,為應用程式圖示的顯示提供更大的靈活性和效率!
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
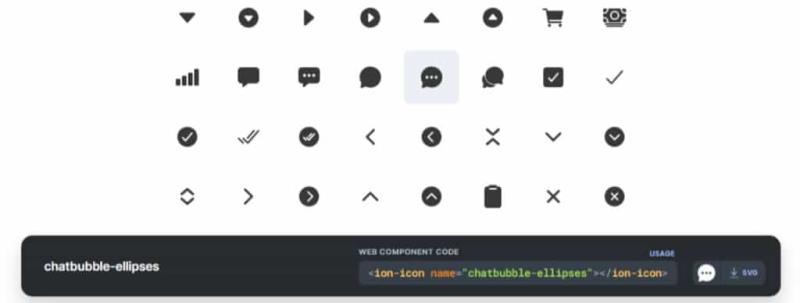
Ionicons 網站使用方式:
1.進入 Ionicons 網站,可使用關鍵字來搜尋所提供的圖示。

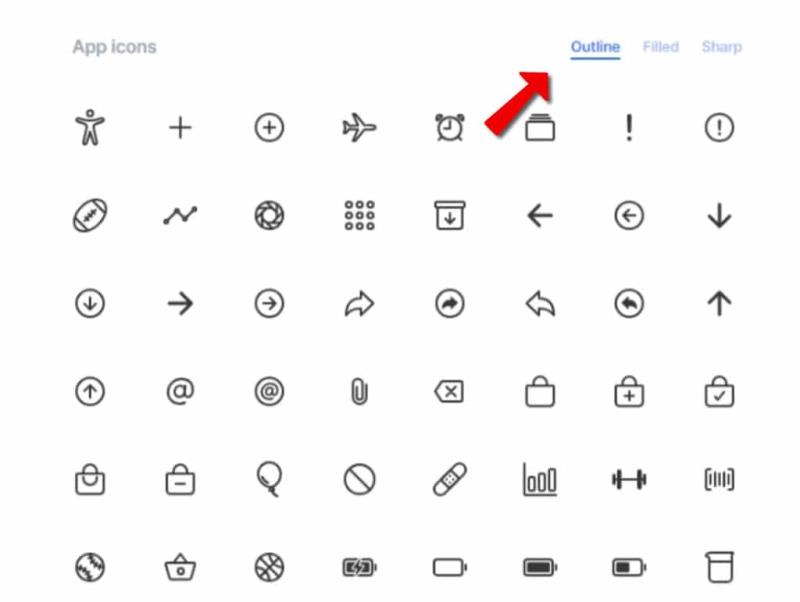
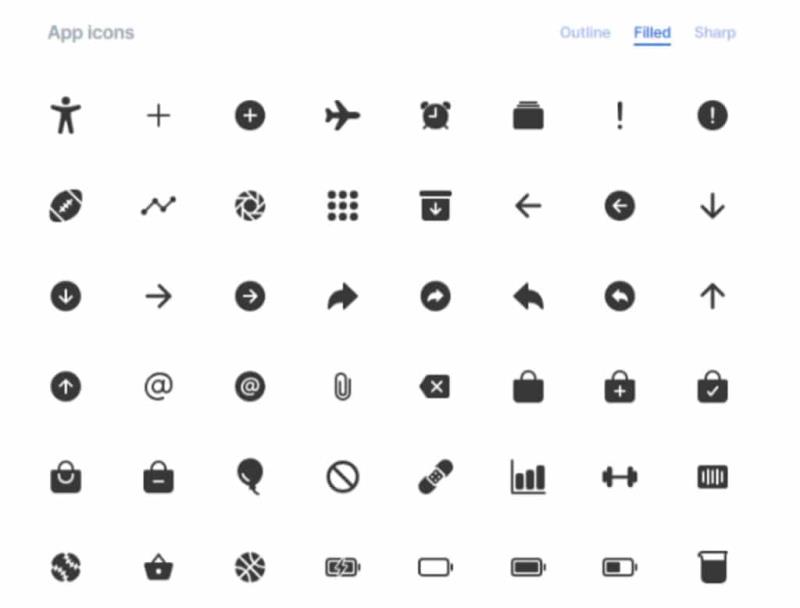
2.每個圖示均有 Outline、Filled 和 Sharp 變體,使用者可以自行切換預覽。


3.每個圖示均有使用方式及提供 SVG 圖示下載。

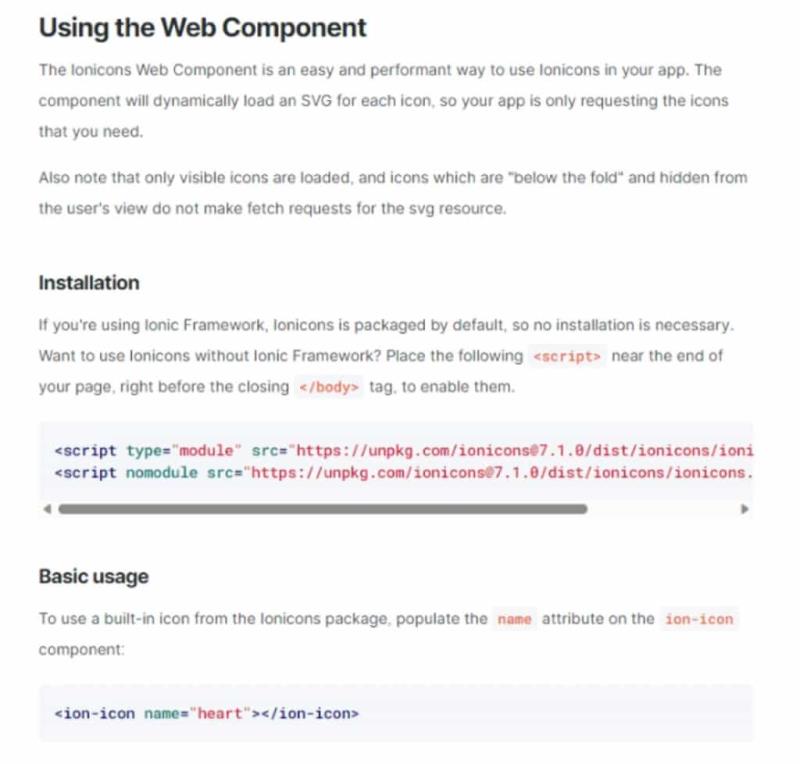
4.圖示使用方式,可以切換到 Usage 頁面,詳細了解其使用方法。

Ionicons 不僅提供 Web Component 用法,使得圖示的使用更為靈活,而且其效率遠勝採用 CSS 的圖示字型。同時,Ionicons 還貼心地提供了圖示的 SVG 格式供使用者下載應用。為應用程式設計師和開發者提供更多彈性和效率的選擇。