
Mobile Palette Generator 是一個免費的配色方案產生器,專為行動裝置網頁設計而打造。它能快速產生 Main Color、Secondary Color 和 Accent Color 三種互相搭配的色彩,以適當的色彩搭配顯示網頁或應用程式的重要內容。礙於行動裝置螢幕大小限制,過多的色彩可能會分散注意力,因此 Mobile Palette Generator 將色彩分為主、次和強調三個層次。使用者只需選擇主色,系統即會自動生成與之搭配的次要色和強調色。此外,使用者還可以通過調整飽和度、亮度和色調來自定次要色和強調色,並即時在行動裝置模擬器中預覽效果。這使得使用者可以輕鬆打造完整的色彩方案,既滿足自動生成的需求,又保留了手動調整的彈性。
自動化與手動調整完美結合,輕鬆產生理想的配色方案
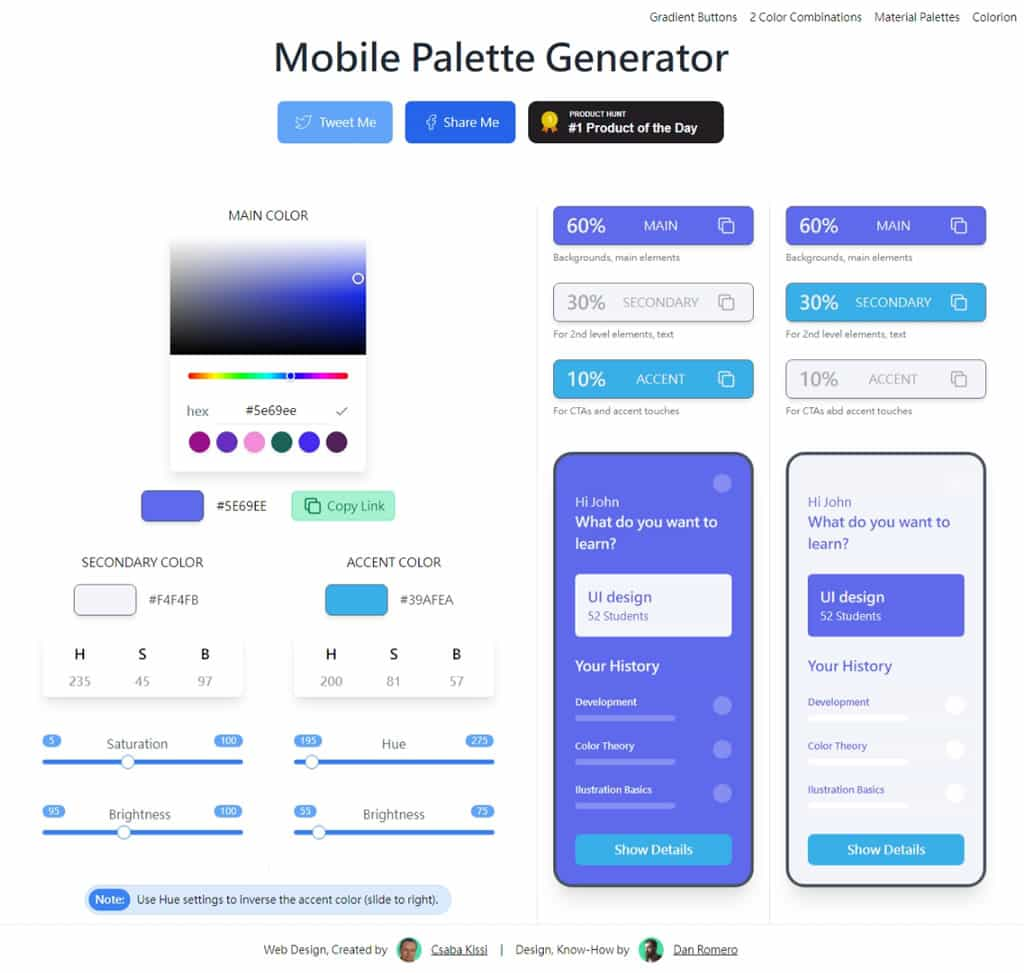
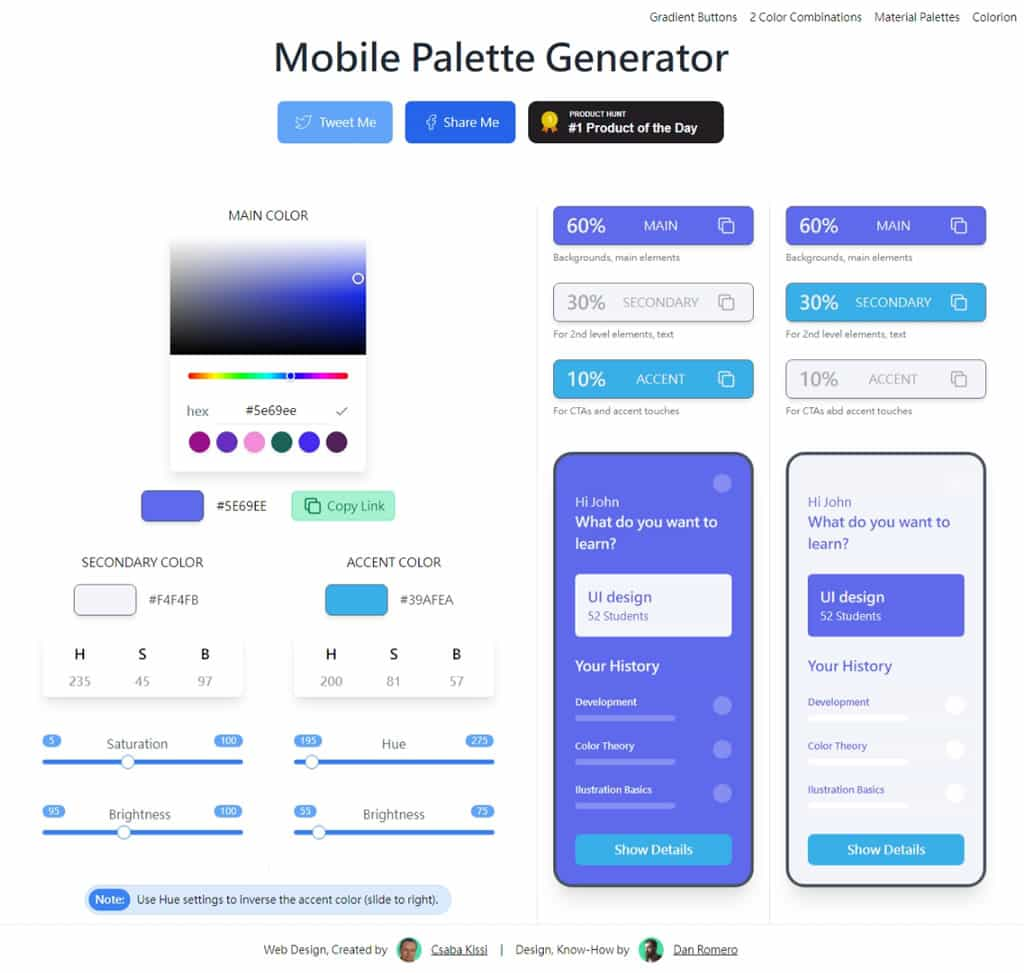
1.進入 Mobile Palette Generator 網站後,將會看到一個預設的主色,系統將自動建議次要色和強調色。三種色彩搭配後的效果可以在行動裝置模擬器中即時查看。

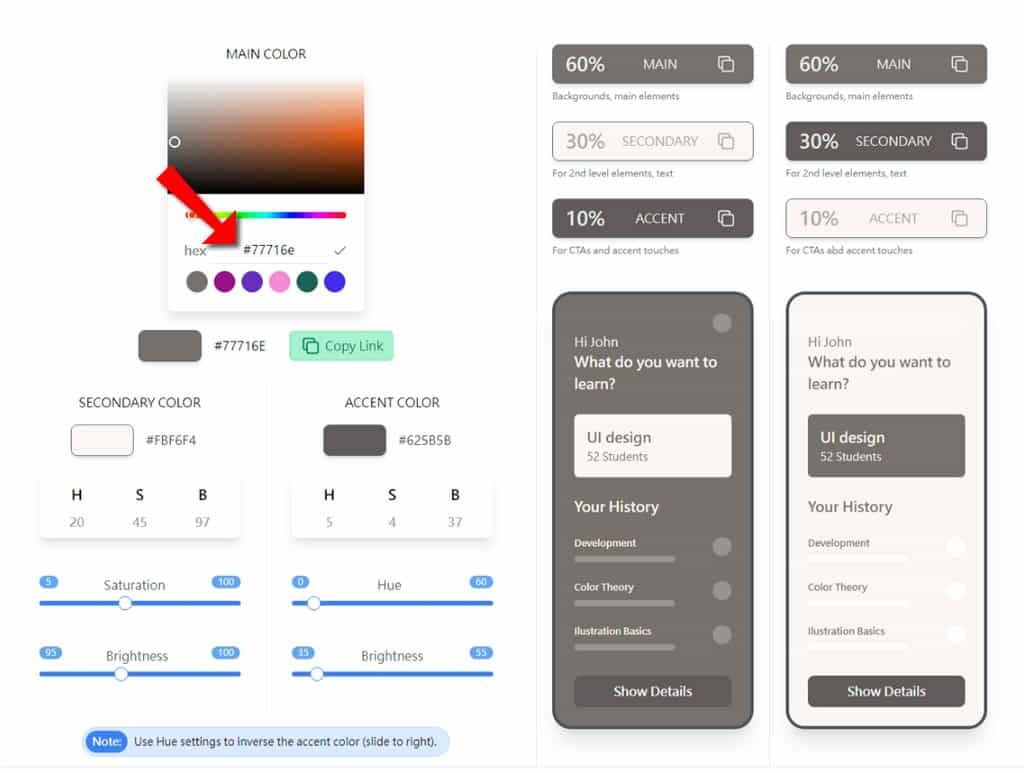
2.主色除了可以由系統建議外,也可以由使用者利用調色盤選取,或是自行輸入 hex 色碼。主色一經改變,Mobile Palette Generator 也會主動更換次要色和強調色。

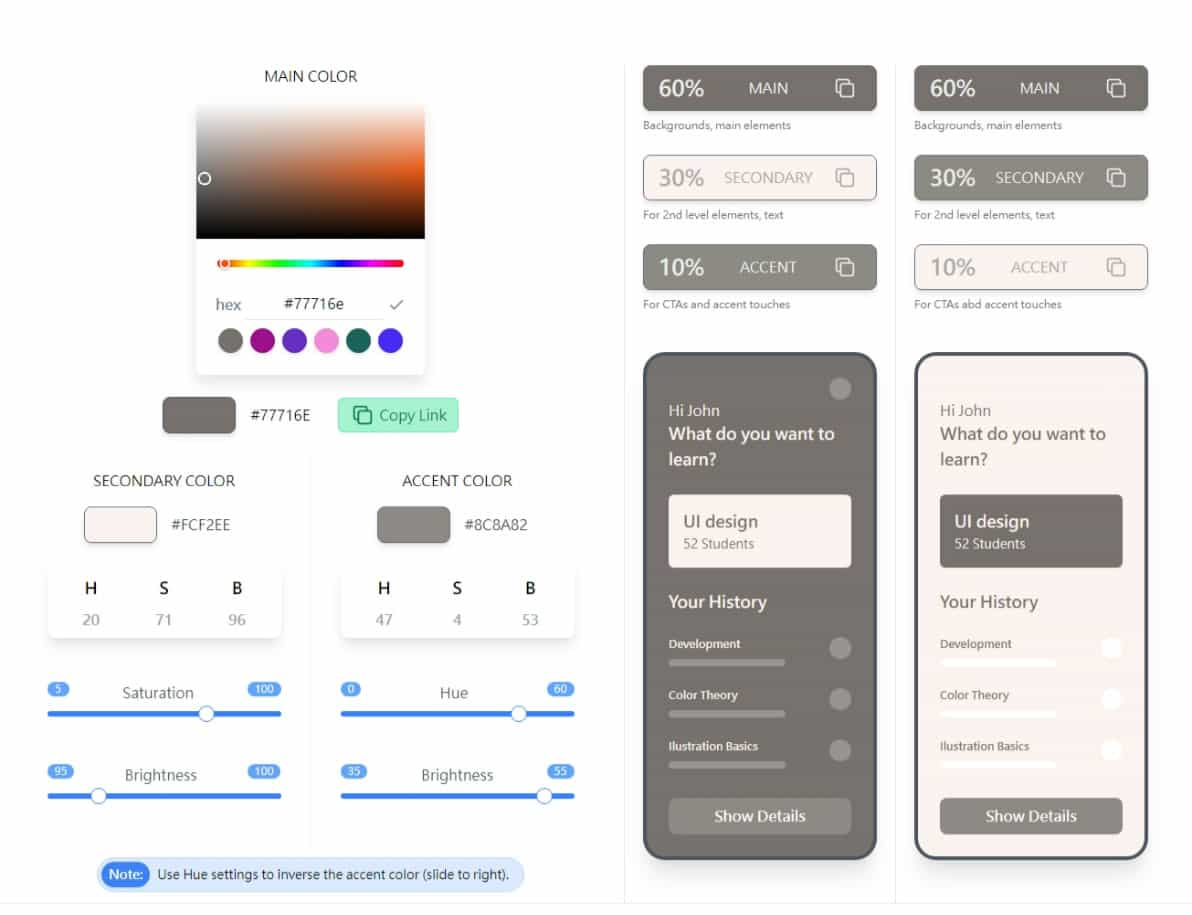
3.次要色和強調色的下方,還可以分別調整 Saturation、Hue 及 Brightness,使其更接近自己心目中的顏色。

三種色彩都可以輕鬆複製其色碼到剪貼簿內,若需展示整體配色效果給客戶,只需點擊「Copy Link」按鈕,Mobile Palette Generator 即會在網址中加入色碼,例如:https://mobilepalette.netlify.app/?color=77716e。這樣,客戶便可即時預覽整體配色方案效果。但需注意的是,調整過的次要色和強調色不會被包含在網址中。