
Responsive Viewer 是一個免費的線上工具,專為檢視網頁在行動裝置上的呈現效果而設計。現代網站通常採用響應式網頁設計 (Responsive Web Design) 以適應不同解析度的螢幕裝置,確保在各種尺寸的螢幕上都能有良好的顯示效果。對於開發者而言,檢視網頁在不同尺寸螢幕上的 RWD 效果,可以使用 Responsive Viewer 這個工具來快速達成。該網站提供多種行動裝置的模擬,包括 Apple、Samsung、Google 等品牌的各型號裝置,使用者只需輸入網址,即可查看網頁在這些裝置上的呈現效果。此外,該工具還支持同步操作網頁和截圖功能,操作直觀便捷。這使得 Responsive Viewer 成為檢視和測試響應式設計效果的理想選擇。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
免費線上工具,支援多種裝置模擬,輕鬆檢視響應式設計效果
1.進入到 Responsive Viewer 網站,首先會出現要求使用者安裝瀏覽器擴充功能的提示,按照網站的說明是因為這樣才可以使用到 Responsive Viewer 完整的功能,不過不安裝也可以使用 Responsive Viewer 網頁版來操作,以下是使用網頁版來示範。

2.關閉所出現的提示後,就會出現輸入要測試網址的頁面,在其左側則是功能表。

3.預設是顯示 6款行動裝置的模擬。

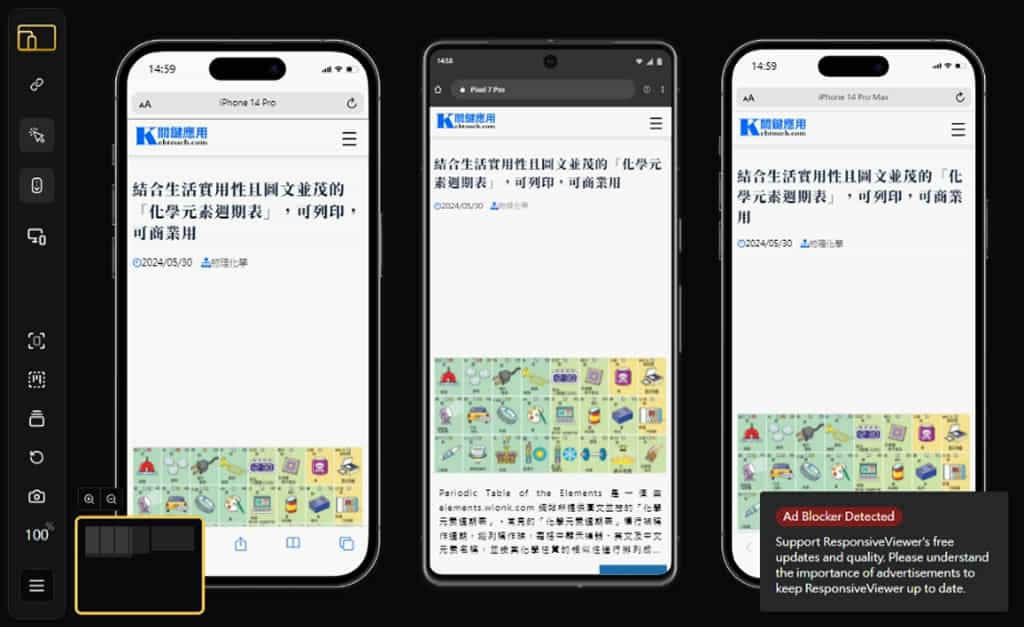
可以透過左下角的黃色框來移動、放大或縮小行動裝置模擬器。

4.行動裝置模擬器內的頁面不是只有截圖產生,而是實實在在的都可以操作頁面內的連結,雖說,左側有「sync scroll」功能,可以同步操作已顯示的頁面,但沒試出來。

5.預設的 6個行動裝置模擬器,可以在「Screens」功能中修改。

6.顯示單一模擬裝置。

7.透過「Rotate screens」功能,可以旋轉檢視方向。

8.使用「Screenshot all screens」功能,則可以將目前可視的模擬器或是全部的模擬器以截圖的方式儲存( 這個功能對網頁版好像也試不出來 )。

Responsive Viewer 是網頁開發者必備的工具。透過 Responsive Viewer,開發者可以輕鬆模擬網頁在不同尺寸顯示器上的展示效果,確保其在各種裝置上的完美呈現。無論是檢查 RWD 設計,還是進行跨裝置測試,Responsive Viewer 都能提供整體且直觀的顯示方案,對提升開發效率非常有幫助。