
SVG Factory 是一個設計用來將 SVG 圖檔最佳化的免費線上工具。SVG(Scalable Vector Graphics,縮放向量圖形)是一種基於 XML 語言 的二維向量圖形格式,具有解析度獨立的特性,非常適合用於網頁設計、插圖和圖表。使用 SVG Factory 不需要註冊,也無任何使用次數限制。只需將 SVG 檔案上傳或直接貼上 SVG 內容,工具便會自動進行最佳化,並即時顯示原檔與最佳化後的檔案大小變化,方便用戶快速比較效果。
此外,SVG Factory 還支援 批量處理功能,允許一次上傳多個 SVG 圖檔,處理完成後可將所有檔案打包成壓縮檔下載,大幅提升效率,特別適合需要處理大量檔案的設計師和開發者。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
支援批量處理,讓 SVG 圖檔最佳化更輕鬆
1.進入到 SVG Factory 網站,無須註冊,即可以在虛線框中點選「Upload」選擇 SVG 圖檔,也可以將 SVG 圖檔使用滑鼠拖曳進虛線框內。

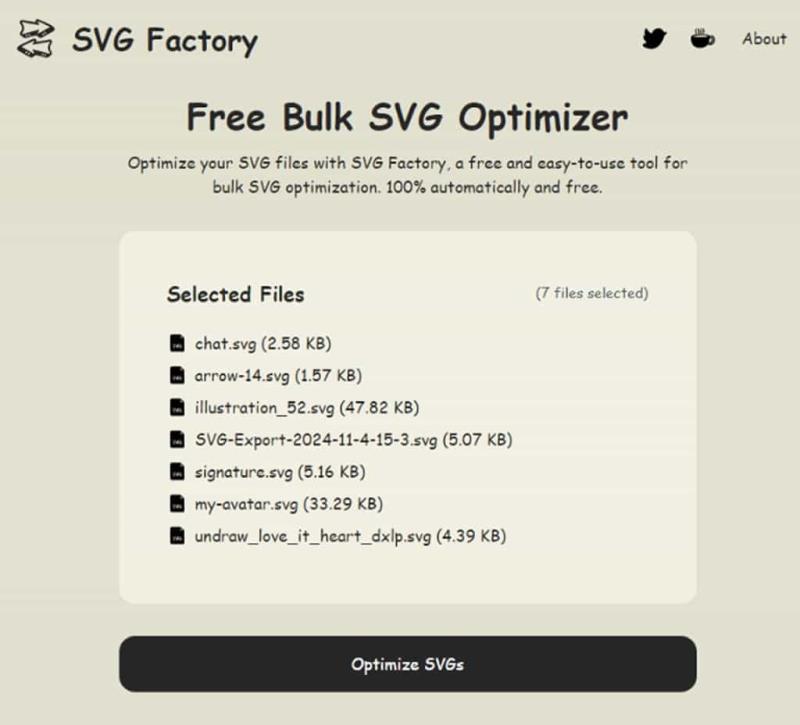
2.SVG Factory 支援批量處理,所以一次可選多個檔案上傳。

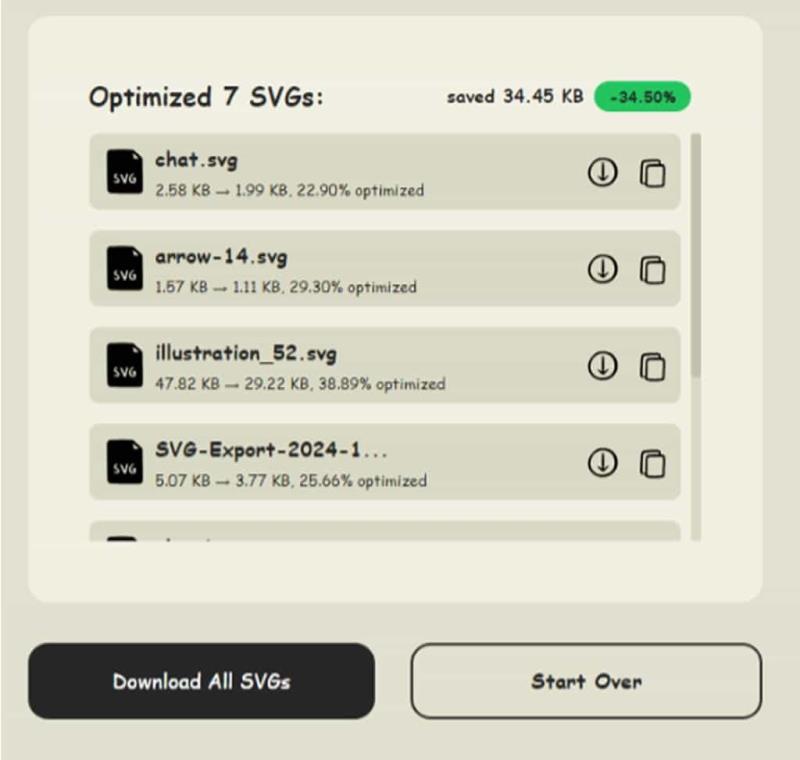
3.點選「Optimize SVGs」按鈕就會開始將圖檔最佳化。完成處理後,會顯示原始與最佳化後圖檔大小變化,可以單一檔案逐一下載或複製,也可以點選「Download All SVGs」以壓縮檔下載經過最佳化後的圖檔。

SVG 是一種與圖像解析度無關的向量圖形格式,因此在當前螢幕尺寸越來越大的趨勢下,SVG 格式顯得尤為重要。它能確保圖形在各種解析度和裝置上都能保持高品質、不失真。使用像 SVG Factory 這樣的工具進行最佳化,不僅能進一步壓縮檔案大小,提升載入速度,還能讓您的設計更加輕量化且高效,為用戶帶來更流暢的視覺體驗。