
SVG(Scalable Vector Graphics)是一種可縮放的向量圖形格式,可以直接在瀏覽器檢視其圖像。它使用 XML 來描述圖形,而 XML 本質上就是一種普通的文字格式,當使用文字編輯器開啟 SVG 檔案時,便會看到其中的描述語言。SVG格式的一個重要特點是,不論是放大還是縮小圖片,都不會導致圖像失真。雖說,使用文字編輯器就可以調整 SVG 圖檔,但畢竟沒有專業工具來的方便,
SVGViewer 是一個很實用的線上 SVG 檢視器,使用者可以直接上傳 SVG 圖檔或是貼上 SVG 的 XML 描述文字,便可以查看該 SVG 圖像,除此之外,SVGViewer 還可以對圖像進行方向旋轉、調整尺寸、最佳化及美化,有效減少 SVG 圖檔大小,另外,亦可轉檔為 PNG 圖片格式,或是轉換成 React、React Native 使用的 JSX 格式,非常方便。如果想要分享 SVG 檔案,也有提供產生分享鏈結功能。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
如何使用 SVGViewer 線上工具檢視、調整及最佳化 SVG 圖檔?
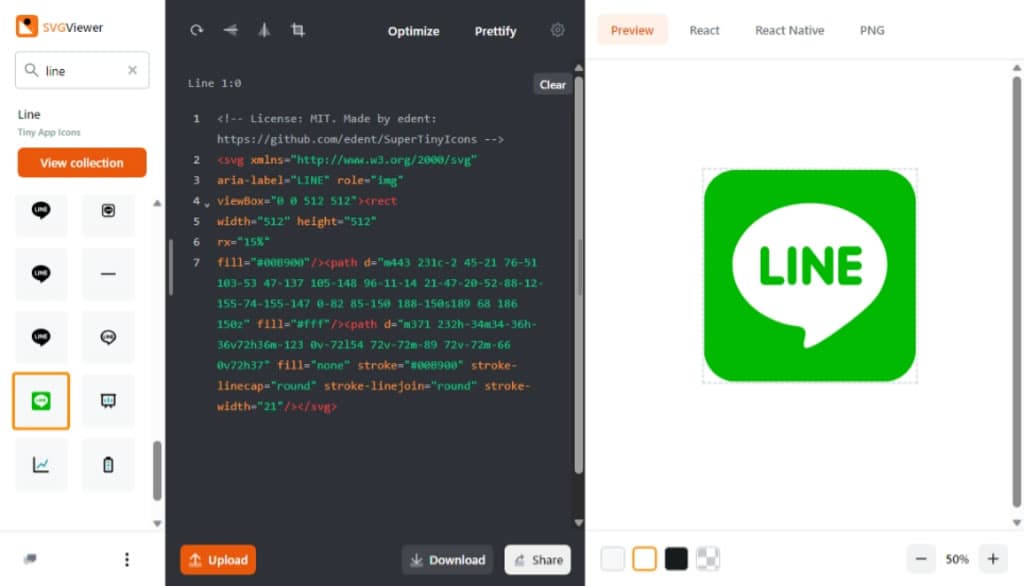
1.進入 SVGViewer 網站,可以點擊「upload」按鈕上傳自己的 SVG 檔案,亦可以搜尋網站所提供的 SVG 圖檔。

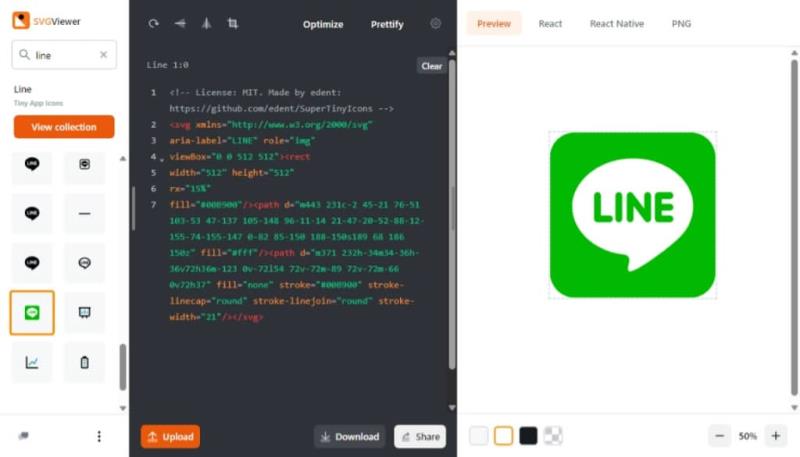
2.透過搜尋功能,使用 line 圖示進行說明。

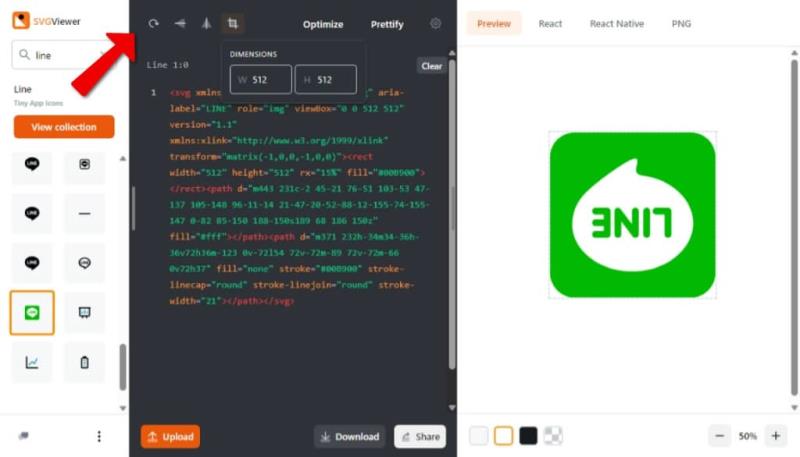
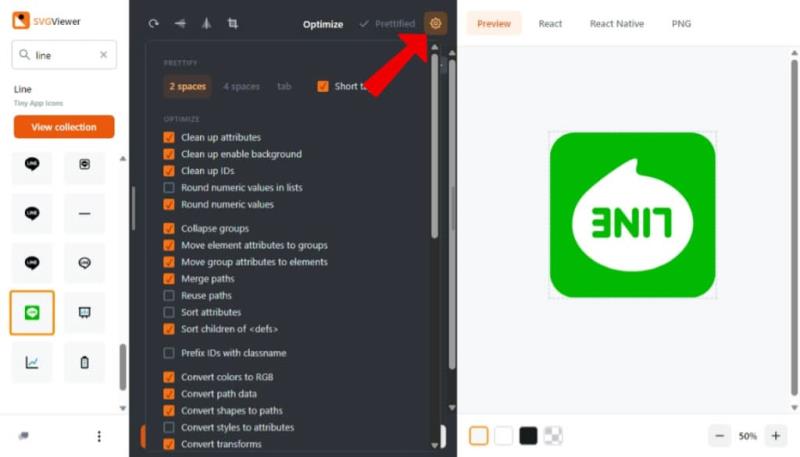
3.透過工具列,可以旋轉、翻轉、尺寸調整、最佳化及美化圖形。

4.開啟設定按鈕,可以勾選要精簡的圖形屬性。

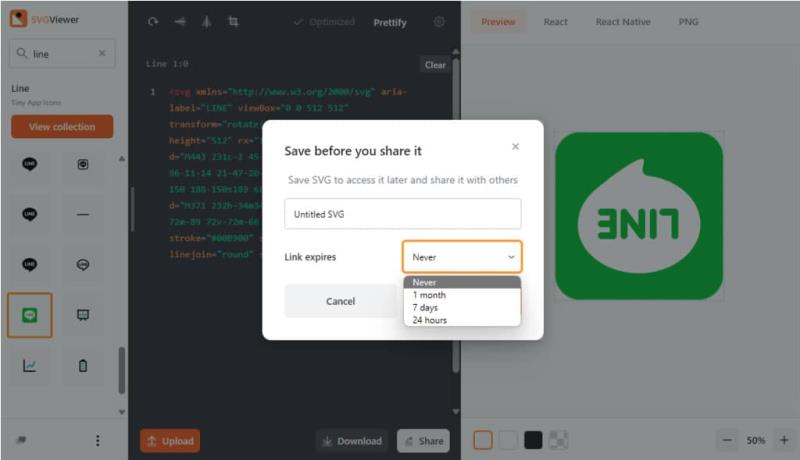
5.最後,可以透過下方的「Download」按鈕來下載,或使用「Share」來分享。

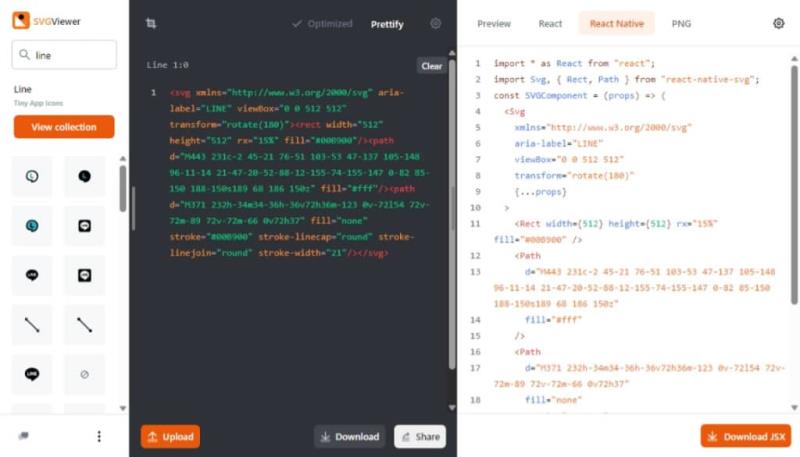
6.SVGViewer 提供轉 PNG 及 React、React Native 使用的 JSX 格式。

使用 SVGViewer 線上 SVG 編輯工具,無須註冊,亦無使用次數限制,唯一要注意的就是若要運用網站所提供的 SVG 圖檔,須注意授權說明。