
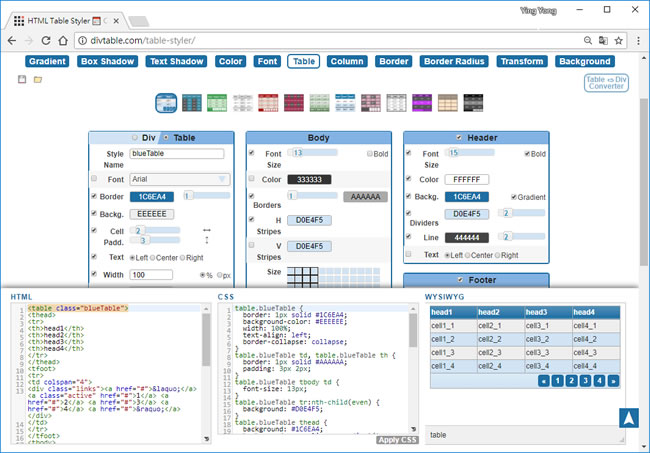
對 HTML 的初學者來說,如果有 HTML 與 CSS 相關的工具來輔助入門,將可事半功倍,以網頁的製作來看,通常都少不了 table 與 div 的應用,如果要有些變化,就需要在色彩、框線、文字、背景等多加著墨,HTML Table Styler 📅 CSS Generator 是一個免費互動式的 HTML 表格與 CSS 線上程式碼產生器,透過操作方便的調整介面,就能產生出 Gradient、Box Shadow、Text Shadow、Color、Font、Table、Column Border、Border Radius、Transform、Background 各種樣式,每種均可產生 HTML、CSS Code,且可預覽,另外,針對 table 要改用 div 也提供轉換器,讓初學過程大幅減短,兼顧工作效率。