
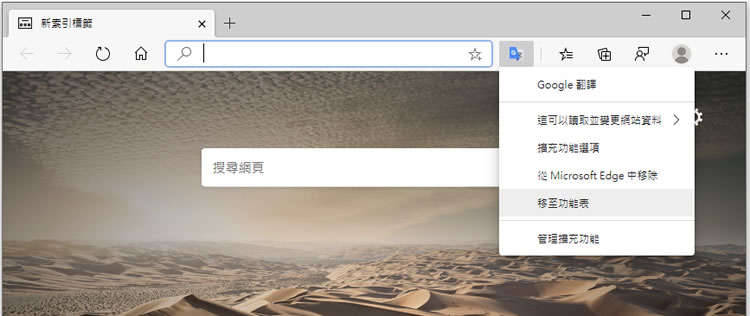
Google 提供相當多且好用的 Chrome 瀏覽器擴充功能,就連 Microsoft Edge 都可以使用,使得原本需要另外安裝應用程式的才能取得的應用,在瀏覽器內就可以得到相對應的解決方案,但安裝瀏覽器擴充功能後,會在瀏覽器的右上角處,出現該功能的圖示按鈕,佔據瀏覽器網址列的寬度,這對於安裝較多且有些偶而才會需要用到這些擴充功能的用戶而言,除了瀏覽器版面顯得較凌亂,也難以分辨,如何可以隱藏某些或全部所安裝的擴充功能圖示按鈕,使得瀏覽器版面顯得更簡潔些呢?其實,只要在這些擴充功能的圖示按鈕上使用滑鼠右鍵點擊,便可隱藏或移動,讓擴充功能的圖示按鈕在瀏覽器某處統一管理。