
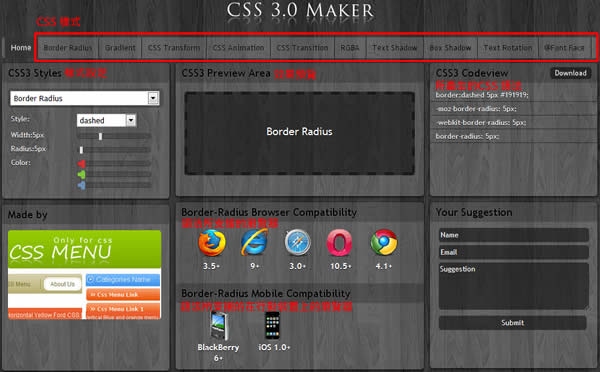
Cascading Style Sheets 簡稱 CSS,這種可應用在網頁(HTML)或 XML 裡的結構式語法,能讓網頁在排版時呈現多樣式的變化、美觀網頁裡的元素(字型、字體、顏色、間距...)使其每個元素可以有自己的呈現方式,可說是網頁的排版師,也是每個網頁設計師必學課題。目前 CSS 的標準也從1.0、2.0 進展到最新的 3.0,提供了更多的樣式及效果,讓網頁可以變得更生動,對於某些要呈現的網頁效果也省去了使用像是 Flash 或是其它美工軟體來製作。CSS 3.0 Maker 就是一個相當好應用的 CSS 3.0 線上 CSS 語法產生器,對於所需要的效果,可利用其產生器進行調整設定,便能產生出針對各家瀏覽器的支援度所需要的 CSS 3.0 代碼。