
Logo.surf 網站推出的 Text to Logo & Favicon 是一個免費的線上工具,專門提供文字轉換為 Logo 和 Favicon 圖示的生成服務。使用者只需填入網站所要求的數據,並靈活運用工具進行調整,即可輕鬆生成 ICO、SVG 和 PNG 格式的標誌和圖標。該工具對文字或符號的支援非常廣泛,包括標準字母數字字符(A-Z、a-z、0-9)、特殊符號與標點符號,以及來自多種語言的 Unicode 字符(如中文、日文、阿拉伯文、西里爾文)和各類表情符號(😊、🚀、🌈 等)。使用者可以選擇單一字符、多個字符,甚至組合不同類型的字符來創建獨特的設計。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
利用 Text to Logo & Favicon 工具,輕鬆生成支援多語言及符號的專屬 Logo 和 Favicon 圖示
1.進入 Logo.surf 網站,即可見 Text to Logo & Favicon 免費工具,點擊「Generate Your Logo & Favicon Now」按鈕就可以直達設計界面。

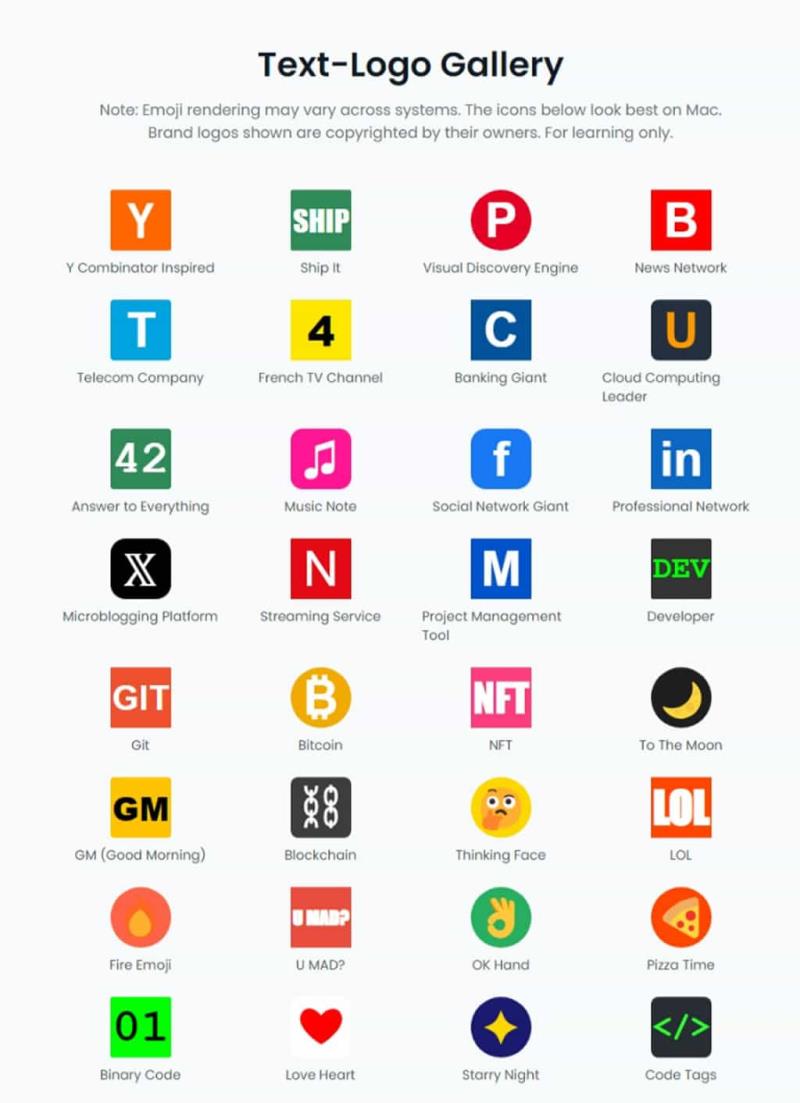
2.往下捲動頁面到 Text-Logo Gallery 處,有許多範例可供參考,點選也可以直接將參數帶到設計界面內。

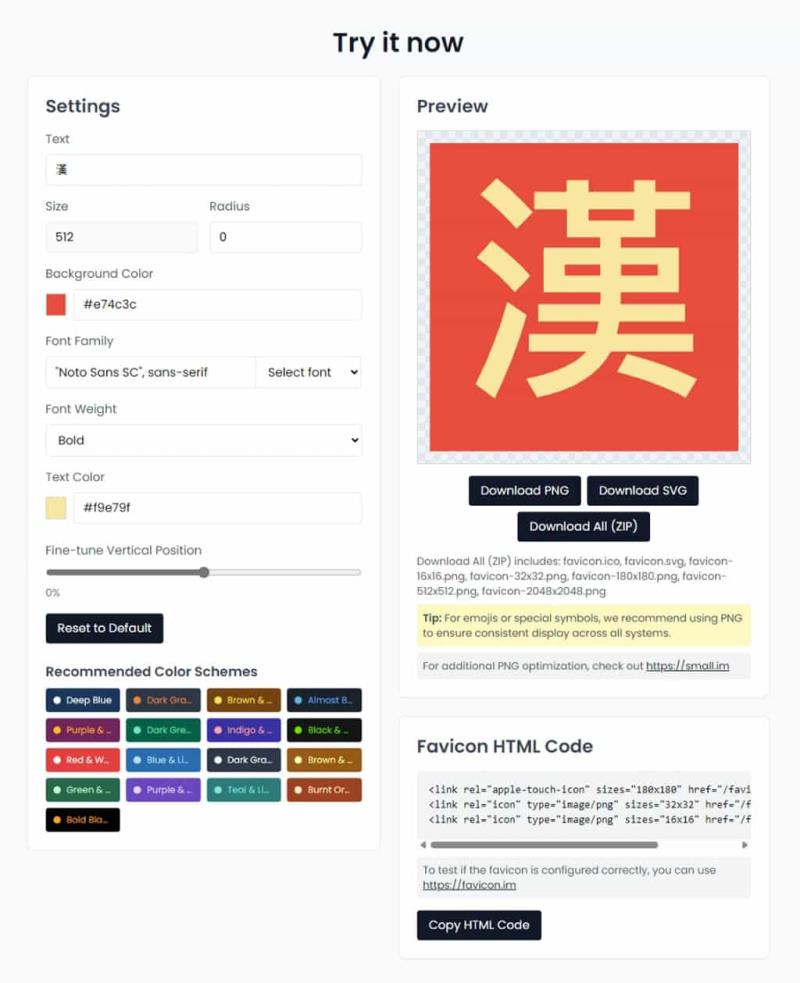
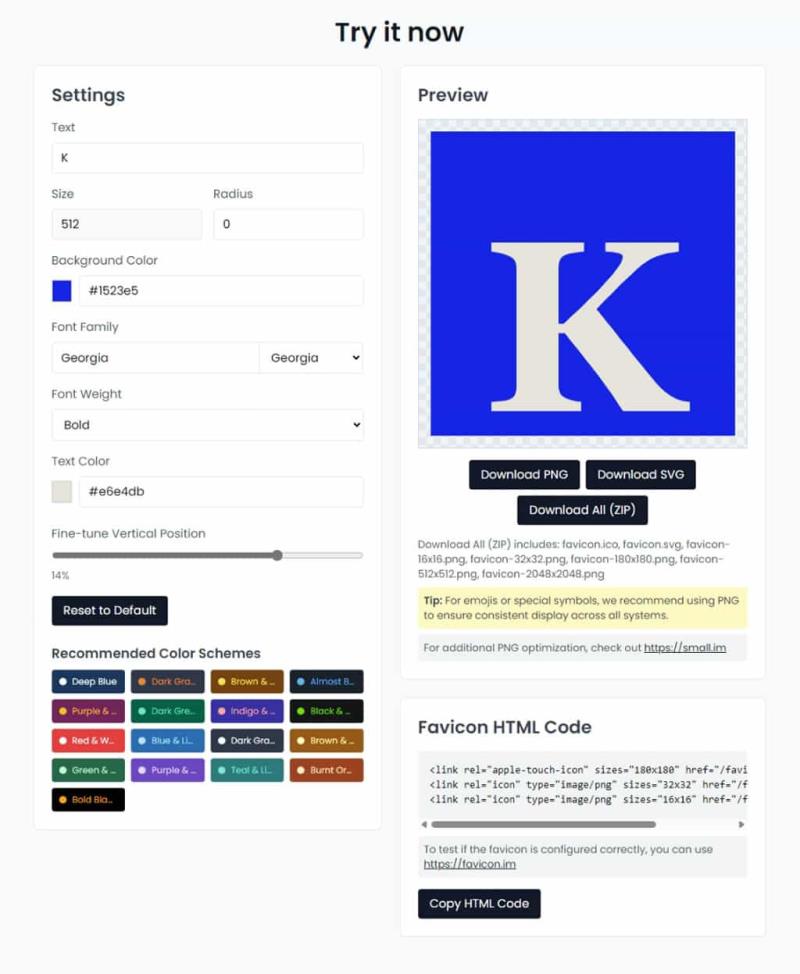
3.按照設計工具內所需填入的數據與適當的調整,即可產出專屬自己的 Logo 或 Favicon。

4.其中 Fine-tune Vertical Position 是可以調整字元或符號的垂直位置,在圖示下方可選擇想下載的圖檔格式,如果選擇「Download All (ZIP)」,則會下載一個 ZIP 壓縮檔,其內包含 favicon.ico、favicon.svg、favicon-16x16.png、favicon-32x32.png、favicon-180x180.png、favicon-512x512.png 及 favicon-2048x2048.png。

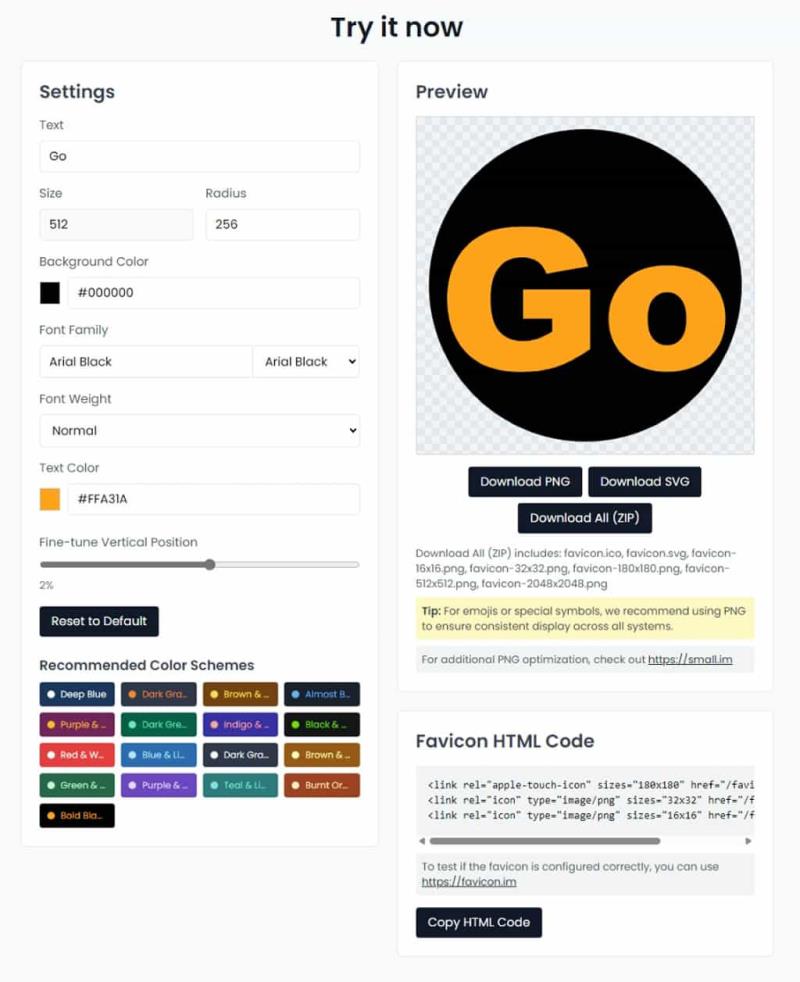
5.如果需要的是圓形圖示,可以將 Radius 調整成 256,另外,Recommended Color Schemes 有提供模板,可以直接套用該樣式。最後,網站還會幫使用者直接產生 Favicon HTML Code,複製後就可以貼到網頁內使用。

利用現有的文字或符號來設計 Logo 或 Favicon 圖示,比起自繪圖案繪簡單許多,加上有了 Logo.surf 網站的協助,這個過程將變得更加有效率。無論是想創建獨特的品牌標誌,還是為網站設計一個專屬的圖標,Text to Logo & Favicon 工具都能幫助你輕鬆具產出專業水準的設計成果。
- Text to Logo & Favicon-Logo.surf
- 網站網址:https://www.logo.surf/