
現在許多網頁都提供了明亮與黑暗主題的切換功能,這能夠讓使用者享受更佳的瀏覽體驗。如果也想在自家網頁中加入此功能,但又不想花費大量時間重新設計與實現 Dark Mode 切換,那麼可以考慮使用 Theme Toggles。Theme Toggles 是一個提供 Dark Mode 切換範本程式碼的網站,每個範例都可直接操作,如果覺得適合,使用者可以輕鬆將所需的 HTML 語法和 React 程式碼複製到自家網站中使用。Theme Toggles 是一個開放原始碼項目,適用於各種 CSS 框架,例如 Tailwindcss,所有範例均已模組化,可根據不同的需求進行客製化。透過 Theme Toggles,讓網站添加 Dark Mode 切換功能將變得更加輕鬆和便捷。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
Theme Toggles 網站使用方式:
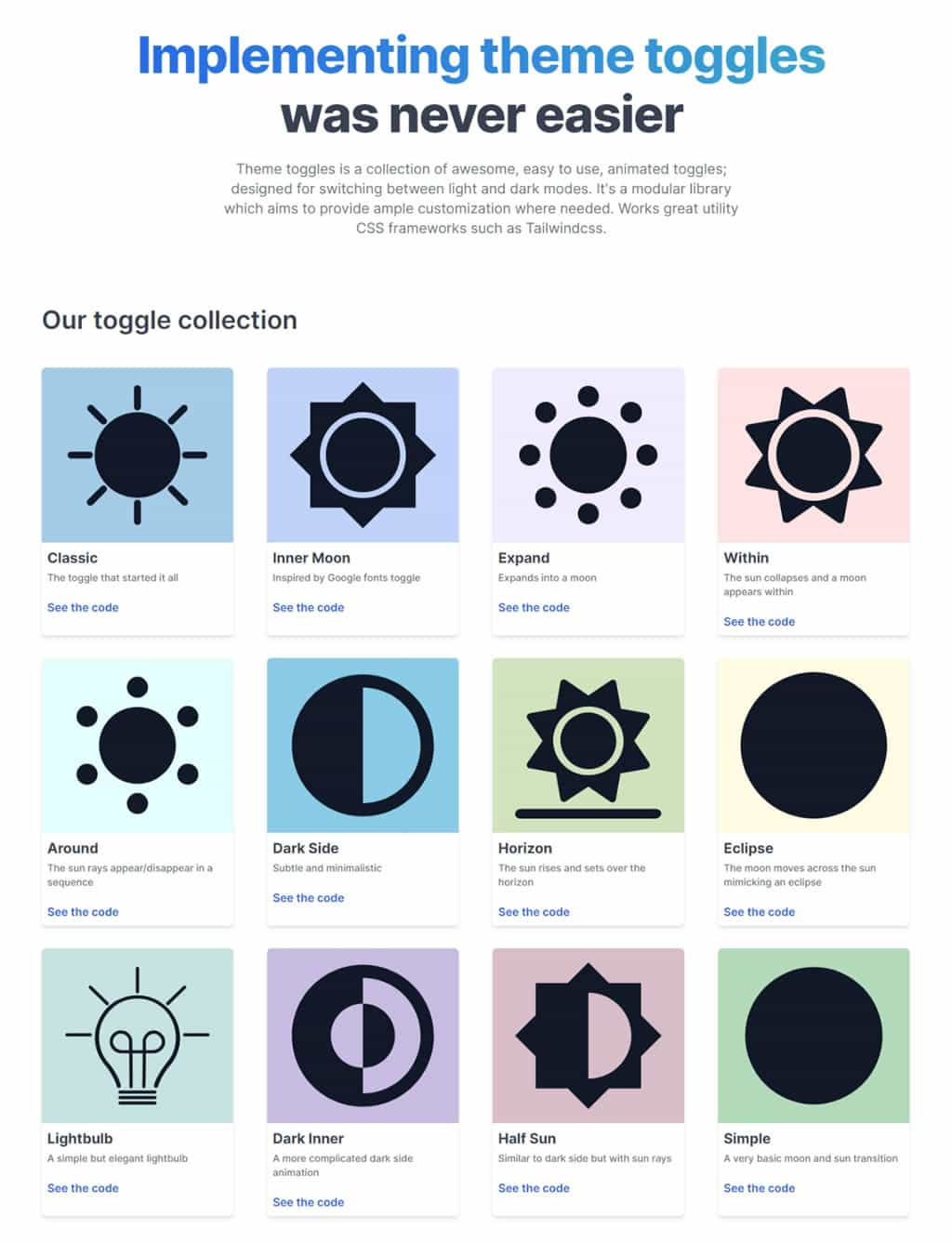
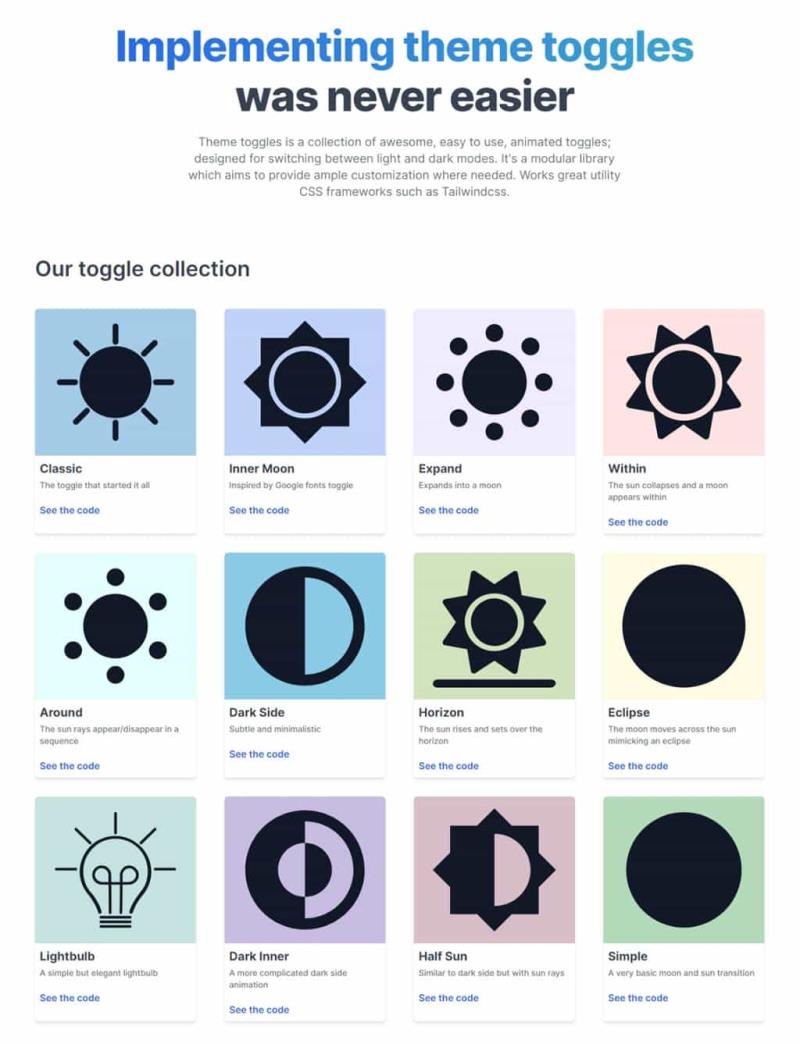
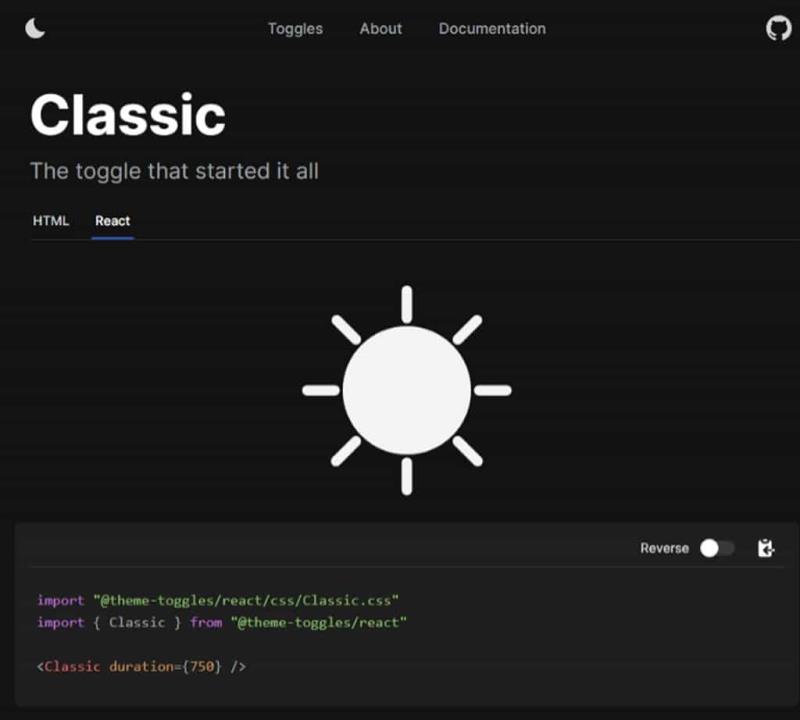
1.開啟 Theme Toggles 網站,可以看到所提供的範例。

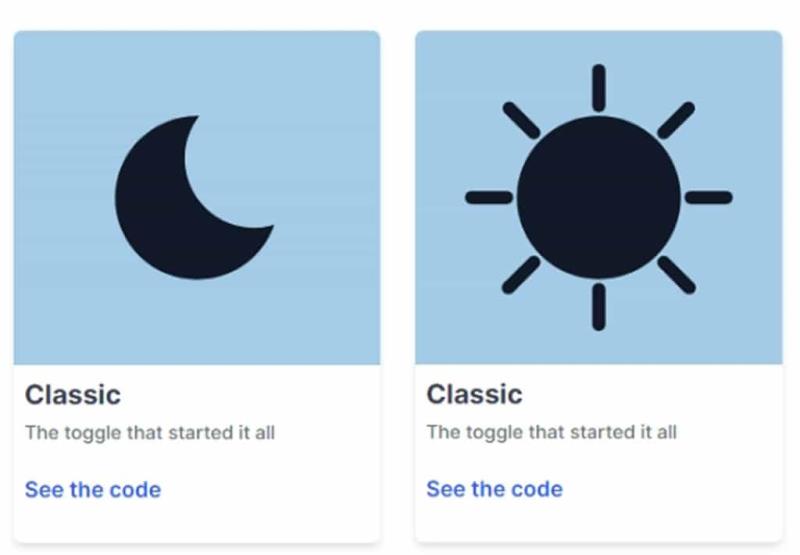
2.每個範例都可以點擊操作,以 Classic 這個範例來說,點擊圖示後,會有圖示切換範例。

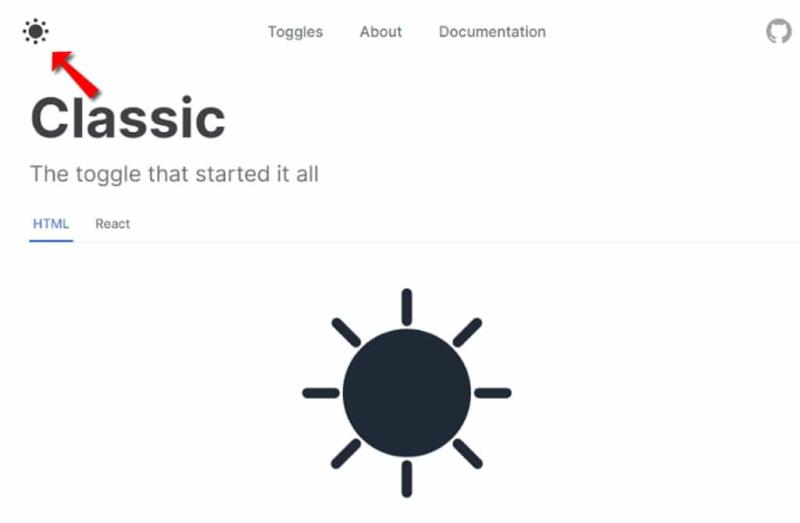
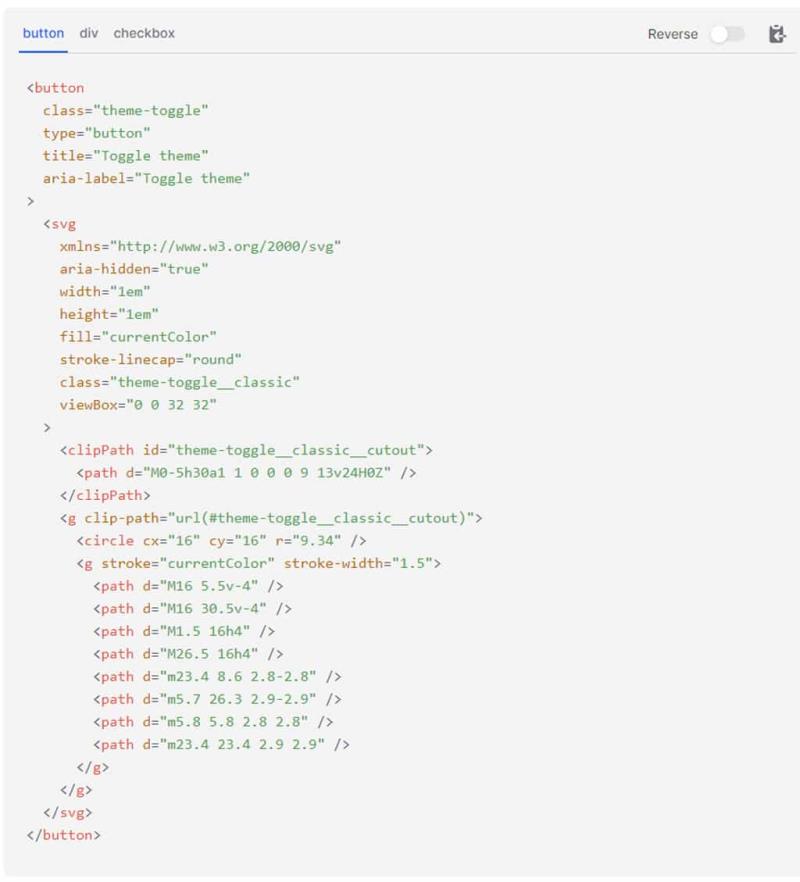
3.點擊「See the code」按鈕,可以切換到網頁上直接操作。

在圖示下方可以直接取得 HTML 所需要用到的 button、div 及 checkbox 語法。

4.切換到 React 頁籤,則可以取得 Javascript 程式碼。

Theme Toggles 由 Toggles.dev 網站所提供,使用方法在 Documentation 中均有所說明,可以點擊前往。

整體來說,如果想在網頁中提供 light and dark modes 切換,強化瀏覽體驗,Theme Toggles 提供的範例可以協助開發者不需從頭設計及撰寫程式碼的過程,僅需複製套用或簡單的修改就可以實現網頁有能有 light and dark modes 功能。