
UI Colors 是一個免費的線上工具,專為提供色彩搭配整體解決方案而設計。使用者只需任選一種顏色,就能以該顏色為基準,自動生成前後搭配的數十種相輔相成的顏色,並將這些顏色組合成一個用色範例,讓使用者可以預覽該顏色在網頁設計中的搭配效果。UI Colors 可為產出的顏色提供適用於 Tailwind、CSS、SCSS 及 SVG 所使用的 HEX、OKLCH、HSL、RGB 及 Figma 顏色碼。使用 UI Colors 無須註冊,但若註冊後,可方便儲存所編輯的顏色,以供未來參考之用。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
如何使用 UI Colors 免費工具,建立色彩搭配整體解決方案?
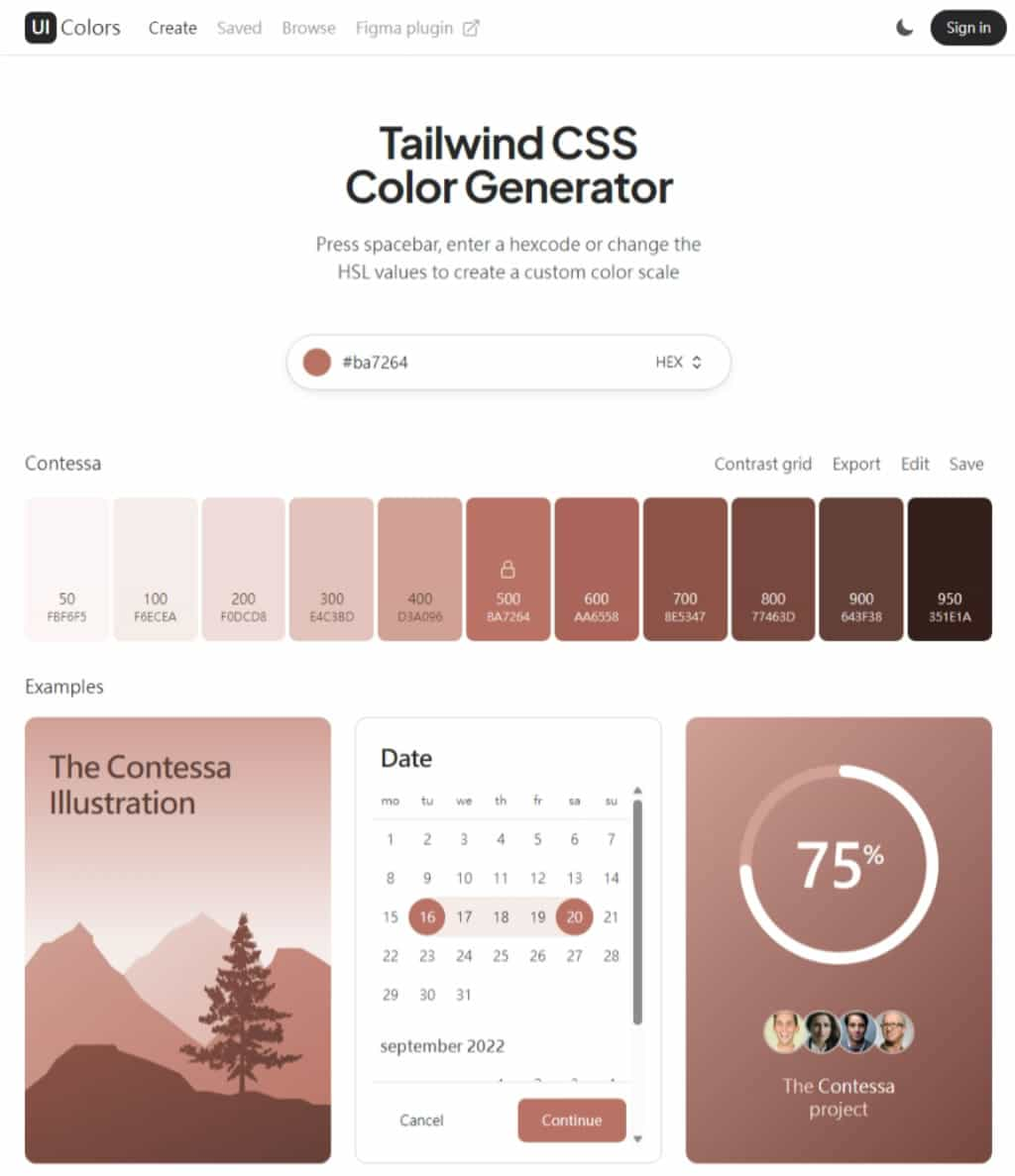
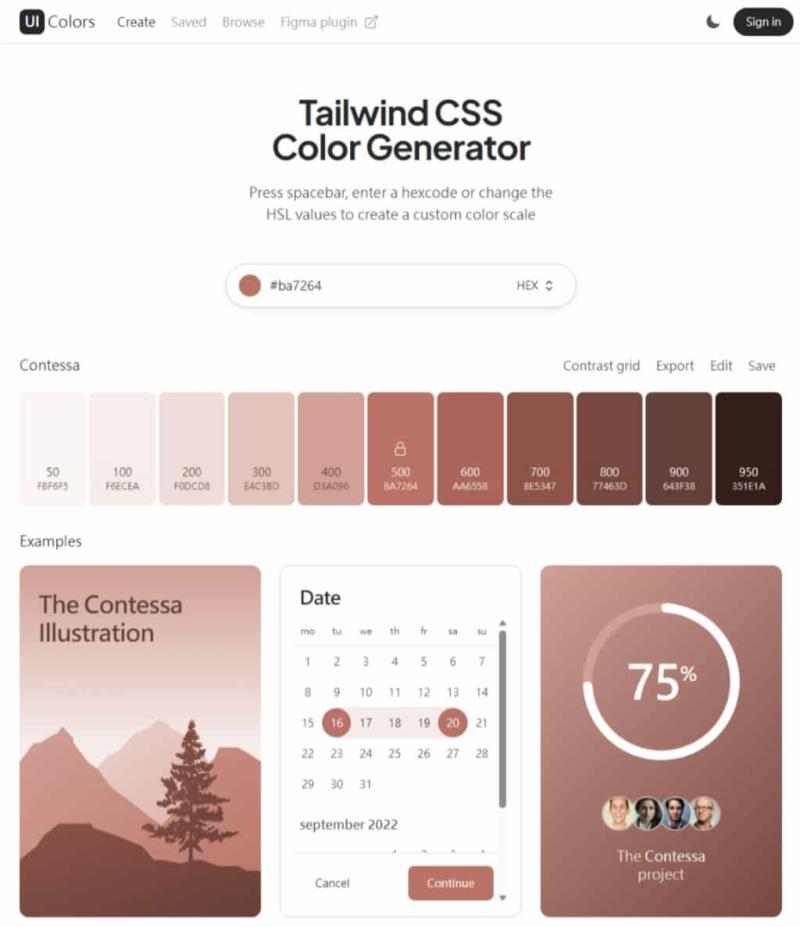
1.進入 UI Colors 網站,可以看到其預設的顏色方案及一個以該顏色方案所建立的網頁常見元素範例。

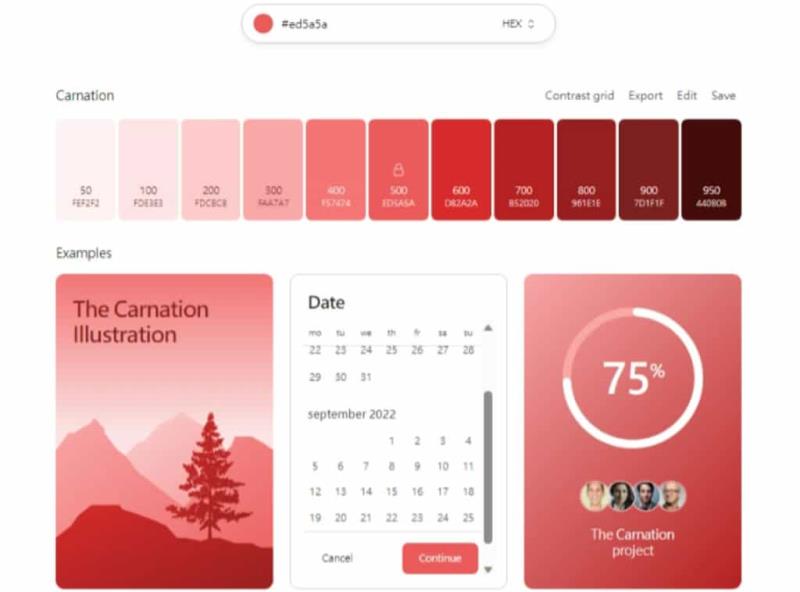
2.使用者可以自行輸入要使用的顏色碼,UI Colors 會以此顏色為基準,自動產生相搭的前後顏色,整體搭配效果可以在網頁範例立即呈現。

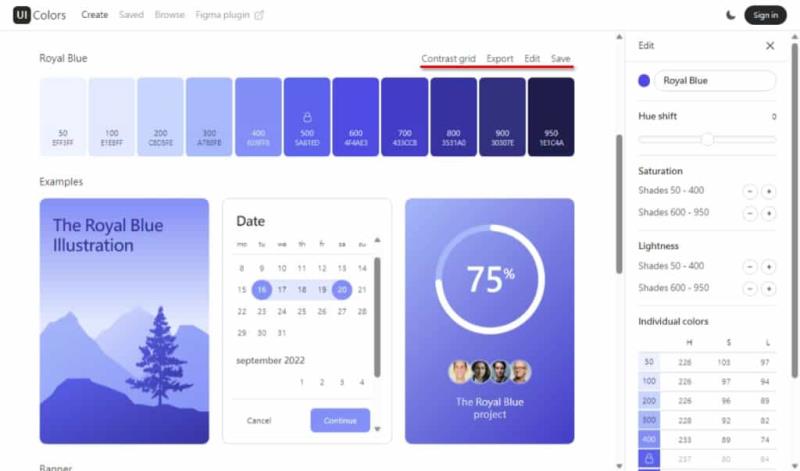
3.在「Edit」功能,還可以微調顏色的色相偏移、飽和度及亮度等。

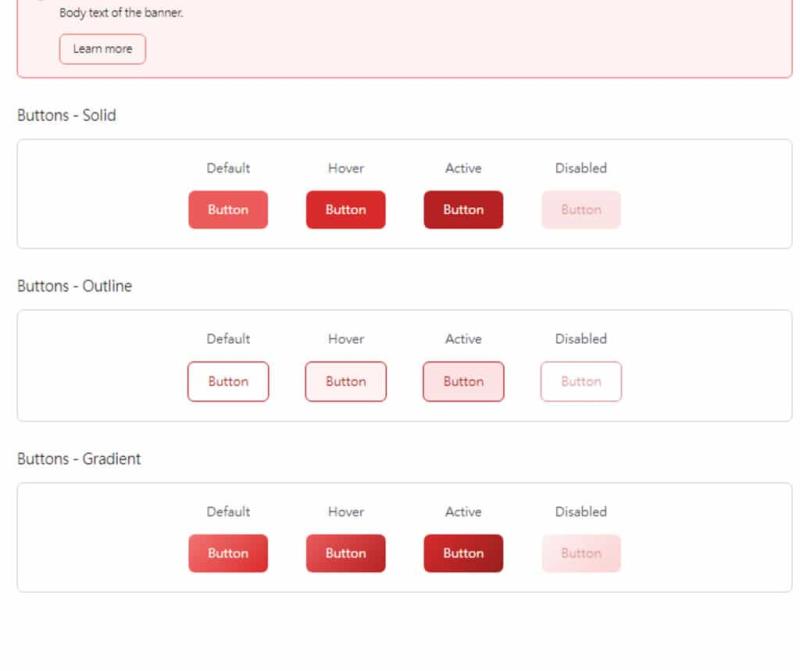
4.這些網頁元素,還包含會經常使用到的 Banner、Buttons。

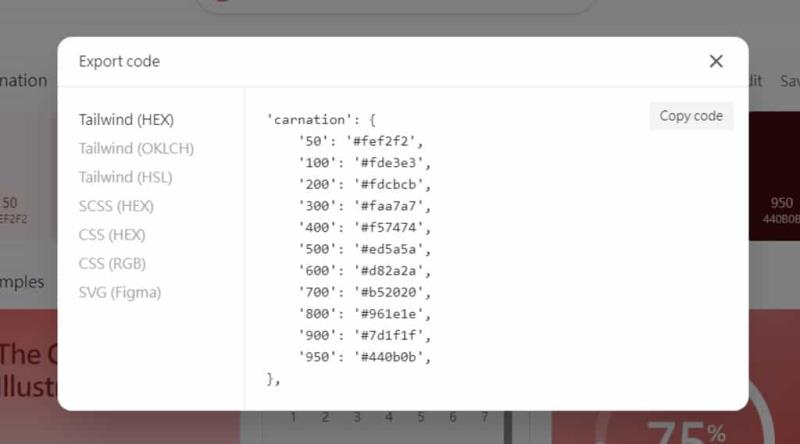
5.而要匯出該顏色的整體搭配方案,可以點選「Export」後,根據自身所使用的 CSS 來複製顏色碼。

與之前常見的調色盤、選色器不同的是 UI Colors 可產生與任一種顏色互搭的顏色方案,這對用美工設計或開發者用色來說就顯得更為方便,也能產出顏色更為協調的作品。