
Uiverse 是一個匯集數千個由 CSS 或 Tailwind 精心設計的網頁元件線上工具。從 Buttons、Checkboxes、Toggle Switches、Cards、Loaders、Inputs、Radio Buttons、Forms、Patterns 到 Tooltips,涵蓋了網頁設計中常見的各種元件。每個元件都提供 HTML 和 CSS 原始碼,讓使用者輕鬆取得並直接應用於網頁。Uiverse 不僅提供了線上範例,讓使用者快速預覽效果,還具有社群驅動的特點,所有的 UI 元素都由熱衷的社群成員貢獻製作。這些元件完全免費,並以開放原始碼的形式提供,可在個人和商業項目中自由使用。這個資源庫為設計師和開發者提供了極具靈感的創意空間,讓網頁元素的選擇變得更加豐富多樣。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
Uiverse 網站使用方式:
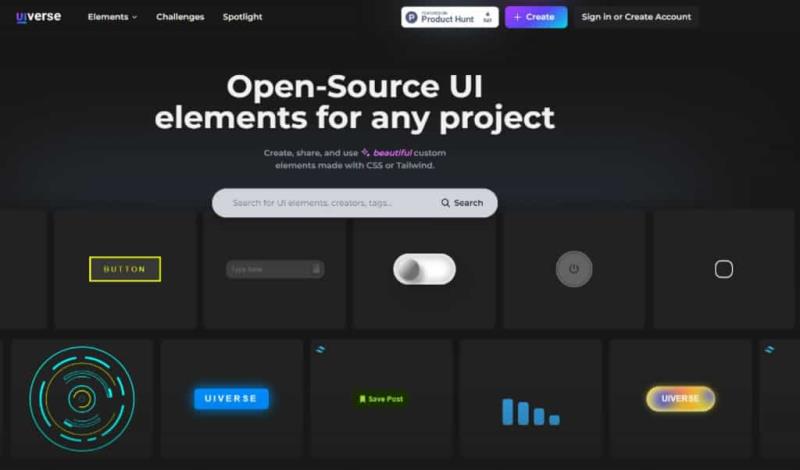
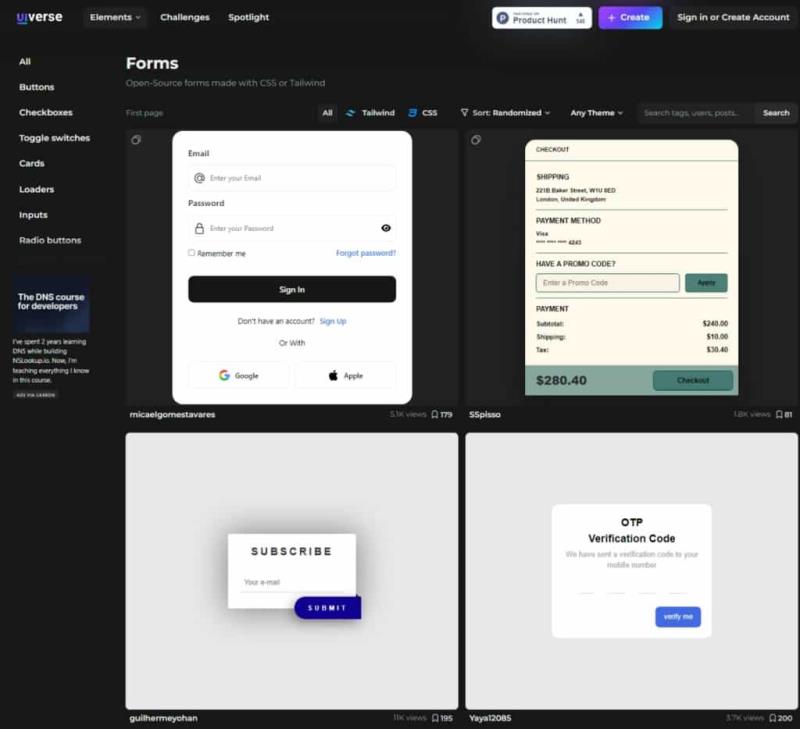
1.進入 Uiverse 網站,可以透過關鍵字搜尋。

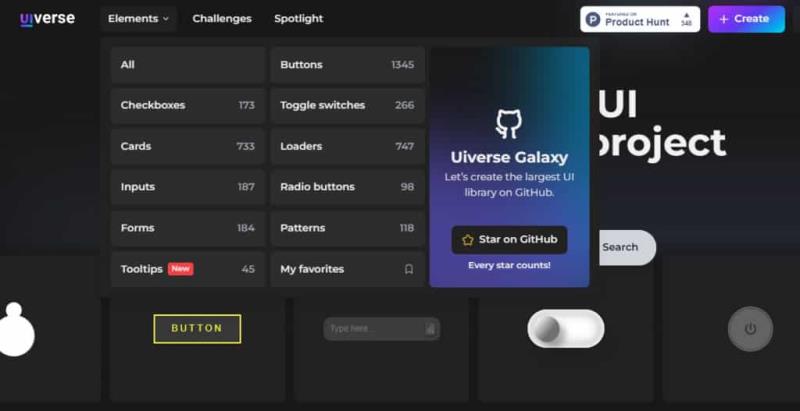
Uiverse 提供 Buttons、Checkboxes、Toggle Switches、Cards、Loaders、Inputs、Radio Buttons、Forms、Patterns 及 Tooltips 等分類,可在「Elements」按鈕處展開。

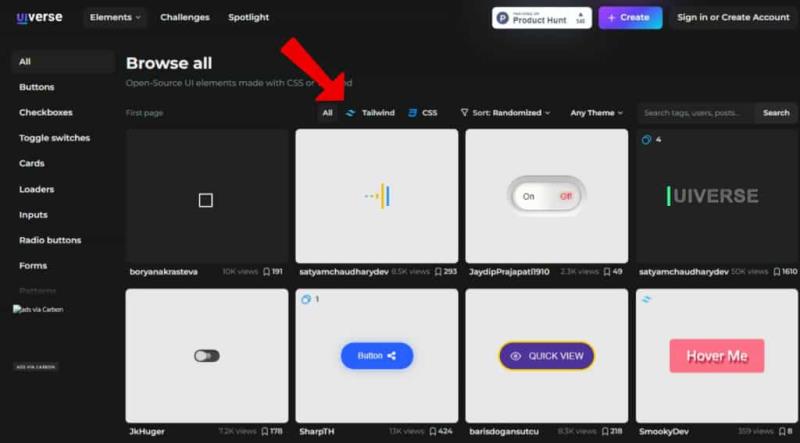
3.進入到分類後,還可以以 CSS 或 Tailwind 來篩選。

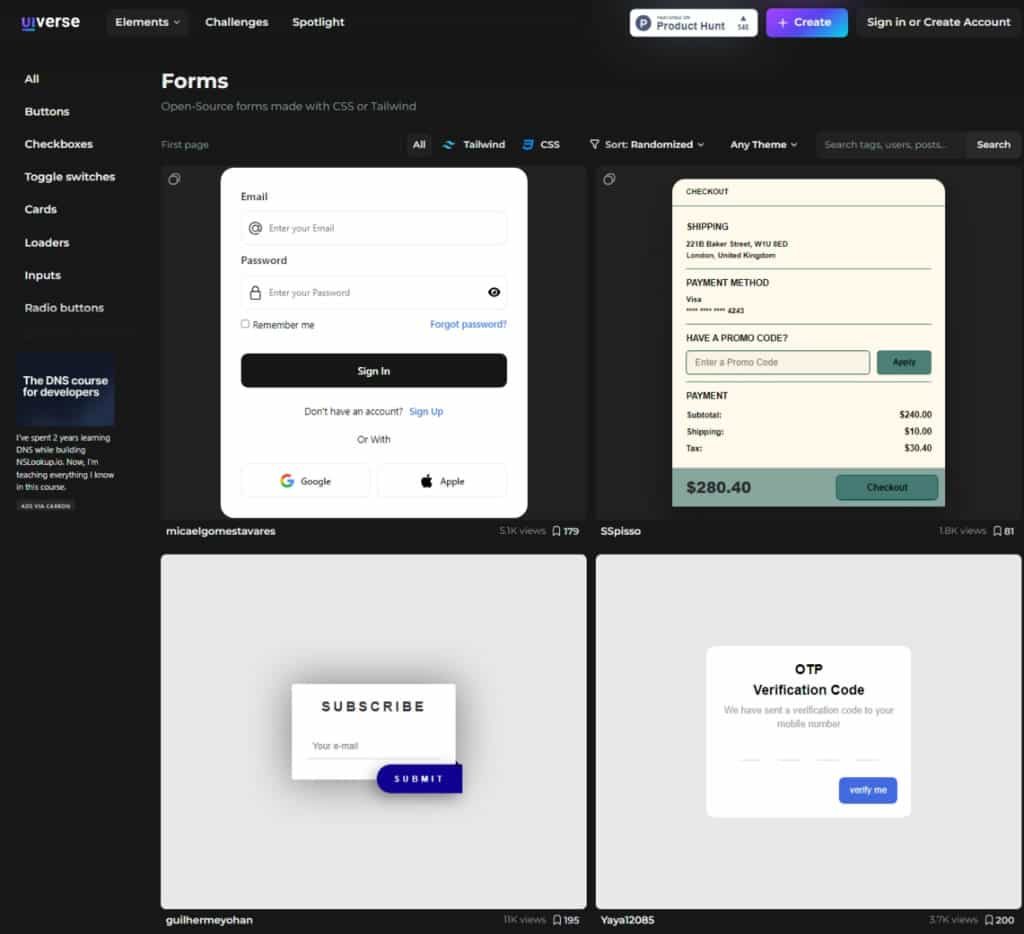
4.範例中的網頁元件都可以操作看效果。

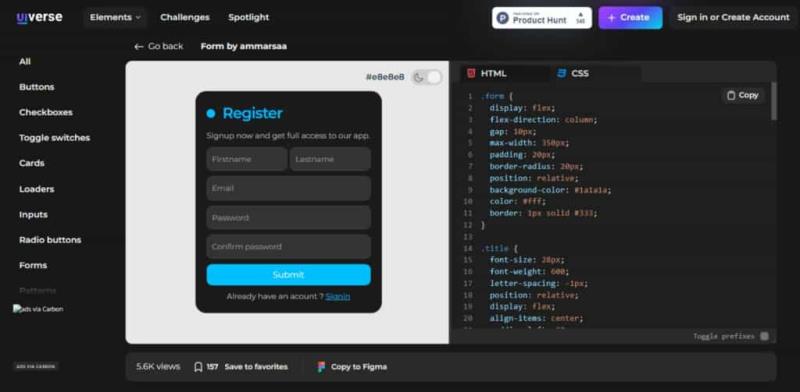
5.點擊所滿意的元件,就可以查看並取得 HTML 及 CSS 原始碼。

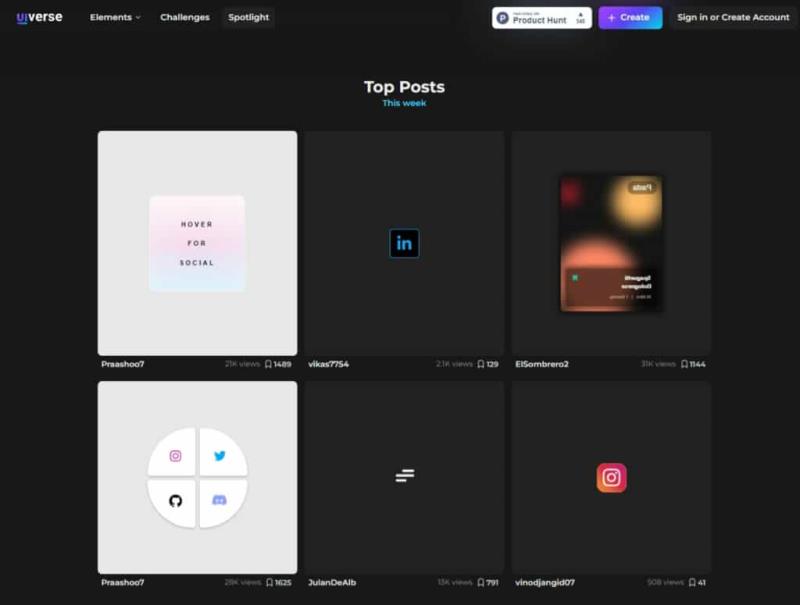
6.另外,在 Spotlight 頁面中還可以查看點閱率最高的幾個網頁元件,藉此了解設計趨勢。

Uiverse 為設計師和開發者提供了一個網頁元件資源庫,擁有多達 3 千個由 CSS 或 Tailwind 精心設計的美觀且實用的網頁元件。從按鈕、核取方塊到輸入,每個元素都提供 HTML 及 CSS 原始碼,使用者可輕鬆取得相關的程式碼,並直接應用到自己的網頁中。Uiverse 的社群驅動特性確保了元件的多樣性,並以開放原始碼方式提供,無論個人或商業用途都能免費使用。