
Unicorn Icons 是一個免費的線上動態圖示資源庫,它將常見的靜態圖示轉換為動態效果,讓圖示更加吸引眼球,提升用戶體驗。這個圖示庫包含了超過 100 個動態圖示,使用者可以根據需求自由調整每個圖示的顏色、線條寬度、背景和比例。最後,使用者可以選擇以 JSON 或 SVG 格式下載這些自定義的圖示。這些動態圖示不僅適合個人專案,還可以用於商業用途。然而,無論在哪裡使用,都必須標註 Unicorn Icons 為圖示來源。
🔔 不錯過任何精彩! 立即訂閱我們的 LINE 官方帳號
每次發佈新文章時,您將會第一時間收到本站文章連結通知,輕鬆掌握最新資訊!
輕鬆設計動態圖示,支援 JSON 和 SVG 格式下載
1.開啟 Unicorn icons 網站,點擊「Get all icons」按鈕,可以瀏覽所有圖示。

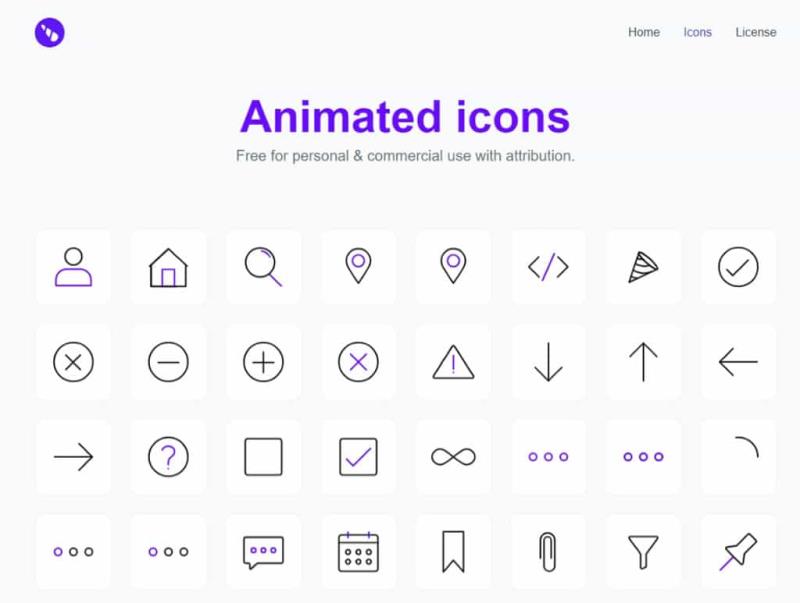
2.Unicorn icons 提供的圖示約有 100多個,滑鼠游標指到任一圖示就可以看到動態效果。

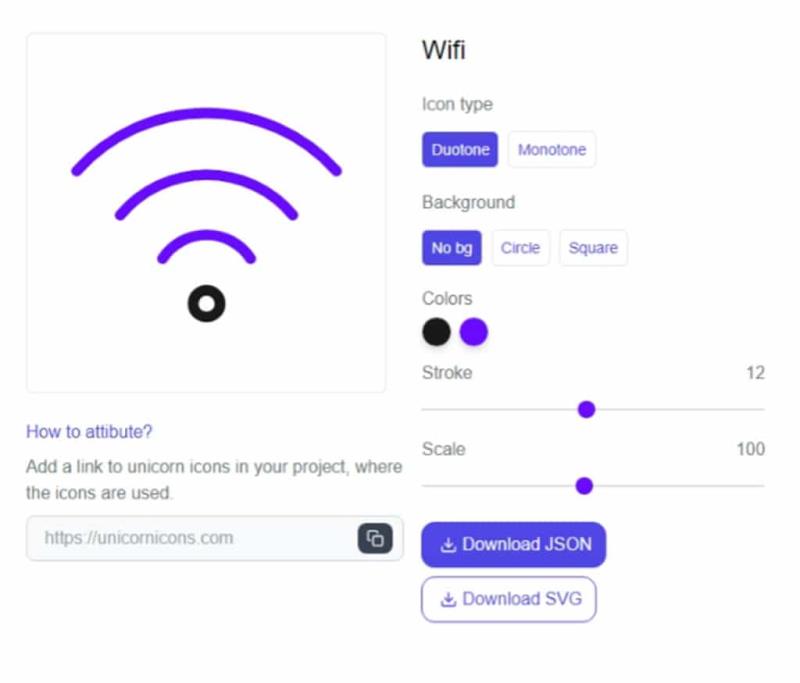
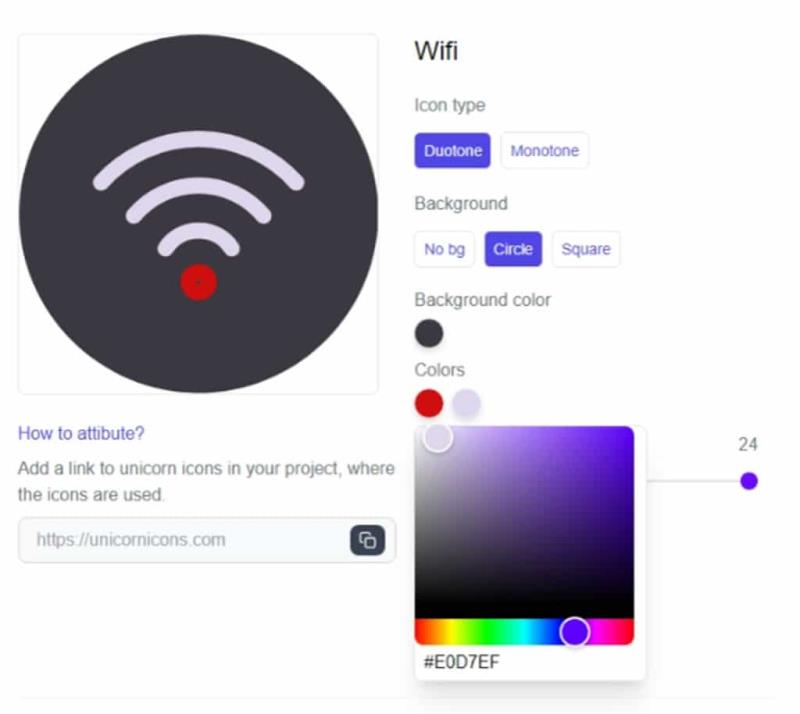
3.點擊圖示後,可以使用工具修改圖示顏色、線條寬度、背景和比例,完成後,可以點擊「Download JSON」或「Download SVG」下載自己所需要的圖檔。


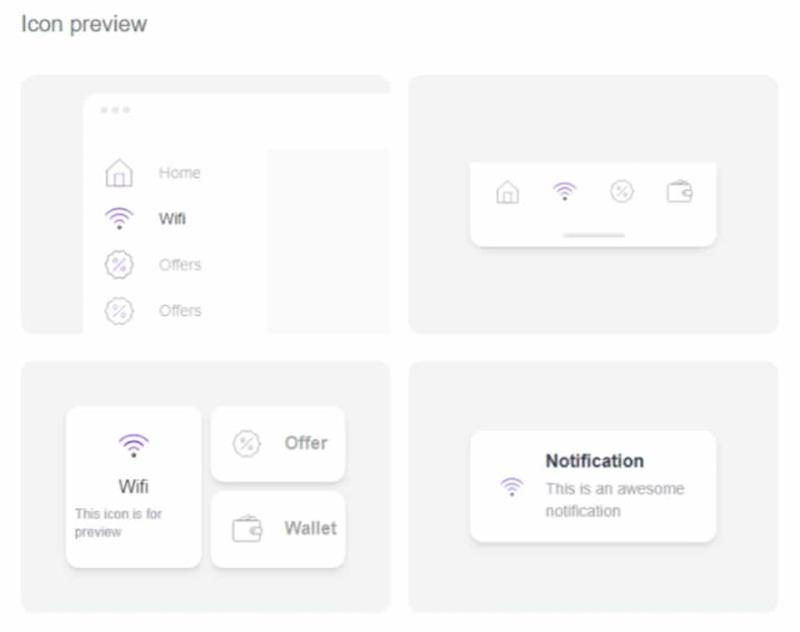
4.所選圖示在頁面的呈現效果,可以將頁面往下後,即可預覽該圖示在頁面呈現的效果。

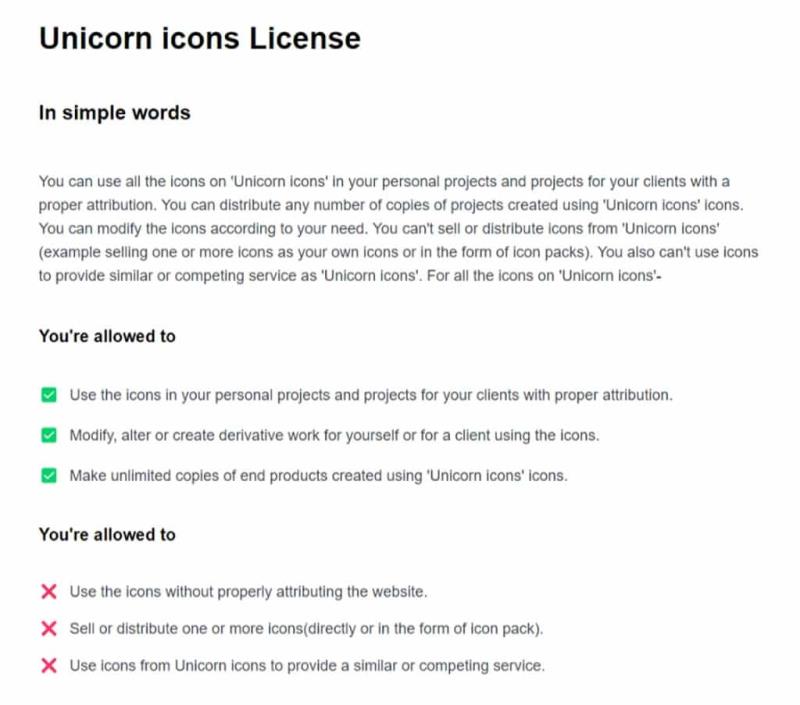
5.有關 Unicorn icons 網站內所提供圖示的授權,可以參閱 License 說明。

Unicornicons 是一個可自訂動態圖示的平台,讓原靜態呈現的設計能更具有互動性與趣味性。該平台提供超過 100 個動畫圖示,使用者可輕鬆調整顏色、筆劃寬度、背景和比例,並以 JSON 和 SVG 格式匯出,無論是網頁還是行動應用都非常適合。
( 文章內容有關授權說明,最終以該網站的說明為主 )