
常看到網站內都有使用電子郵件連絡的功能,若是點擊後通常會啟用 Windows 預設的電子郵件收發程式來對應,不過這種做法常會遭專門收集電子郵件地址的系統所掃描而造成日後該郵件地址會有較多的廣告信件,若想改變這種作法,可以試試 email me ! 這個免費的電子郵件聯絡功能產生器,只要輸入電子郵件地址及使用名稱,便可產生相對應內嵌到網頁內任何位置的程式碼,當有訪客想要跟你聯絡時,便可直接透過 email me ! 所產生的視窗來發郵件給你。
如何使用email me !?
1.進入 email me ! 網站後,點擊[Get Your Button]。

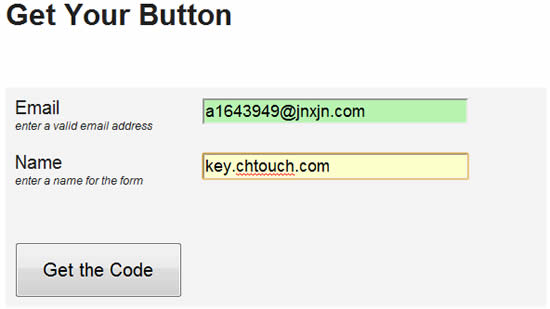
2.接下來輸入電子郵件地址及要聯絡使用的名稱後,點擊[Get the Code]。

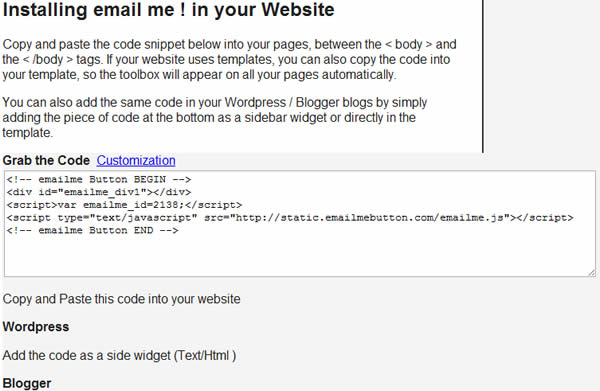
3.選擇自己適合的程式碼,JavaScript 或是使用 iFrame,複製後貼到自己的網頁裡想要顯示的位置即可。

4.範例。