
使用 CSS 來分割網頁主要架構時,通常都會碰到不同瀏覽器有不同的支援程度,同樣的 CSS 佈局,在不同的瀏覽器內排版的方式有可能不一樣,若自己不是太精通 CSS 時,可以來試試 Primary CSS 這個免費的網站所提供的 22 種常見的網頁樣式,只要點擊欲使用的排版樣式,便可下載 CSS 樣式表及 HTML 原始碼,方便你後續的應用,相當方便。
如何使用 Primary CSS?
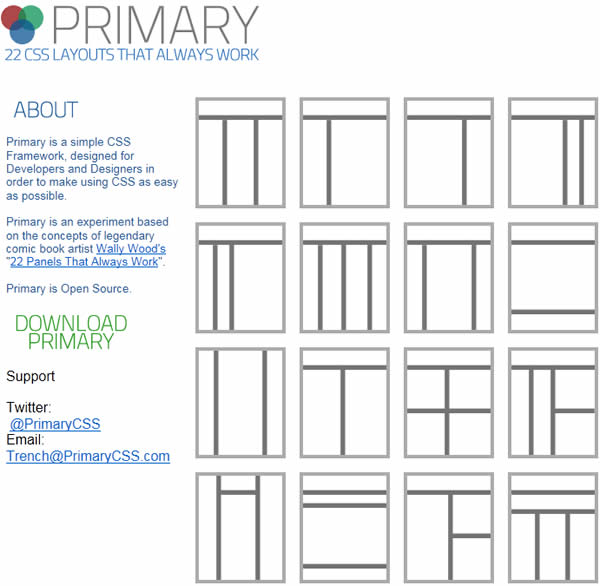
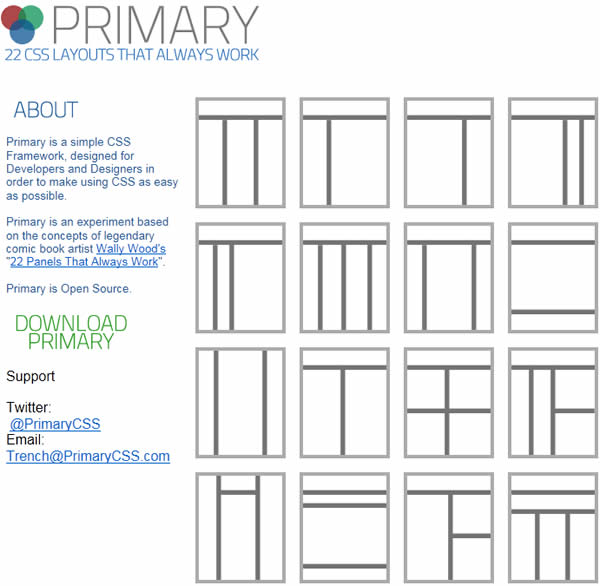
1.進入 Primary CSS 網站後,便可看到所提供的 22 種網頁佈局,點擊欲使用的樣式。

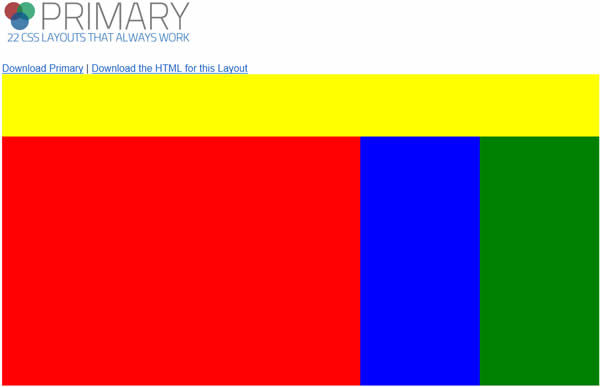
2.接下來就會出現你所點擊的樣式預覽,若要下載 CSS 樣式表的檔案時,可以點擊[Download Primary] 。

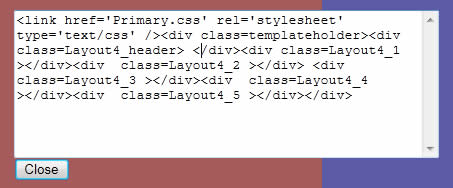
3.若要取得 HTML 程式碼來參考時,可以點擊[Download the HTML for this Layout],便會出現 HTML 程式碼範例,可以將其選取再複製後,當作參考範例,實際應用時,別忘了在 HTML 檔案中須引用 CSS 樣式表。