
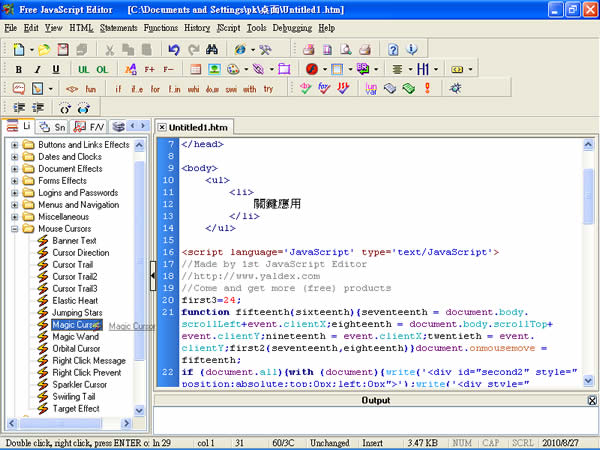
Free JavaScript Editor 是一套同時具有 HTML 及 Javascript Intellisense 功能的免費網頁整合編輯器,以免費的網頁編輯器來說,是相當難得的,不過 Intellisense 的功能在 Free JavaScript Editor 的版本中只能使用 21天,這是唯一的限制,其他來說還是相當好用,在 Javascript 程式碼中,也內建了相當多實用型的程式碼,像是 Buttons and Links Effects、Dates and Clocks、Document Effects...等等,只要稍微編修改下就能應用,就算不拿來編輯網頁,用來參考這些實用性的 Javascript 程式碼及應用都相當值得。