
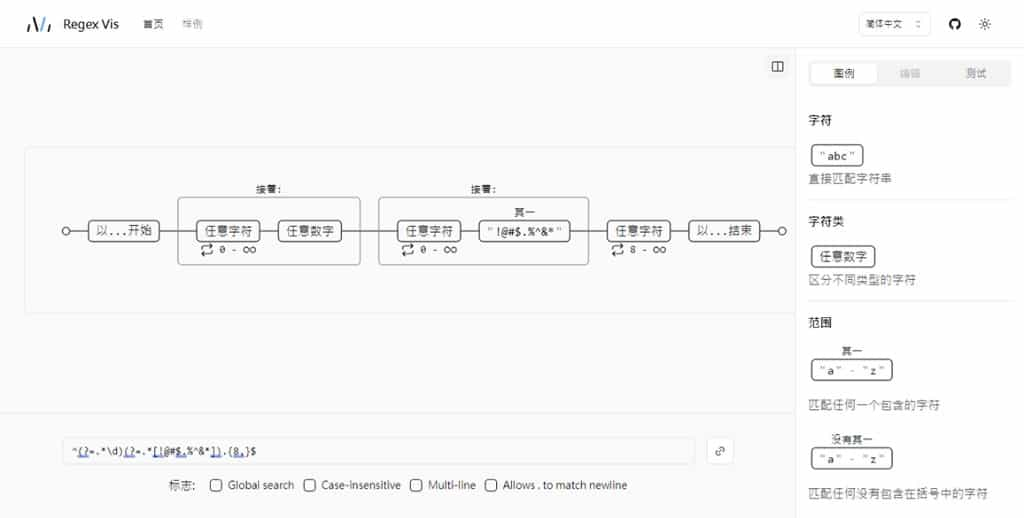
Regex-Vis 是一個正則表達式(Regular Expressions, Regex)編輯與視覺化的線上工具,讓使用者能夠直觀地撰寫、了解並測試正規表達式。正則表達式是一種廣泛應用於程式開發、資料處理及網頁爬取。然而,由於其語法較為複雜,許多初學者和開發者在學習時常感到困惑。Regex-Vis 提供即時的正則表達式視覺化功能,使用者只需輸入正則表達式,即可自動生成對應的可視化圖形,使每個組成部分一目了然。使用者還可以透過點選或框選圖形中的節點,並在操作面板進行編輯,例如:插入新節點、新增捕獲群組(Capture Group)、修改量詞(Quantifier)等。此外,Regex-Vis 也支援測試功能,確保編寫的正則表達式符合預期。