
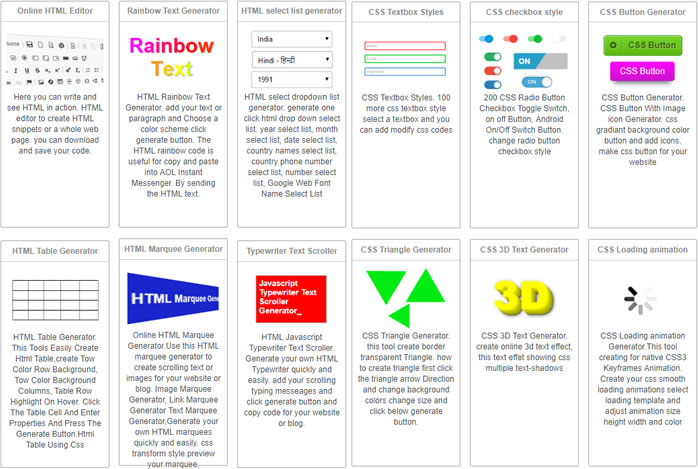
網頁要碰到的技術,基礎大概有 HTML、CSS、JavaScript 等程式語法,對初學者而言,最快的上手方式,當然就是多參考別人寫的語法,什麼樣的效果搭配什麼樣的語法,Free Online HTML Code Generator CSS Code Generator JavaScript Code Generator 這個網站在 HTML、CSS、JavaScript、JQuery 四種語言,提供網頁常用物件像是 table、dropdown、iFrame、textbox、radio button、button...等等的語法產生器,透過參數的調整,就能取得該效果的相對應的語法,讓你馬上就能套用到網頁內,這對於還不熟或初學者來說,可說是最佳好幫手。