
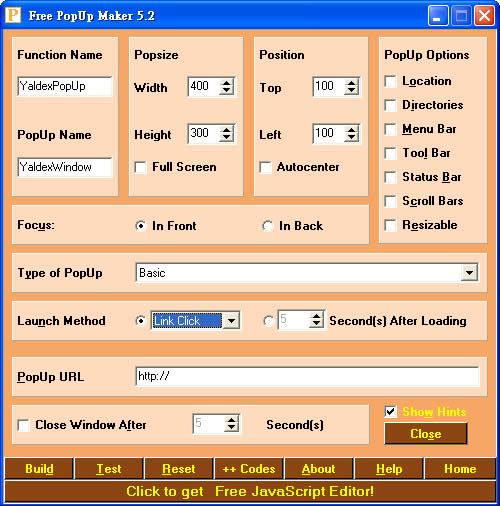
要建立網頁內的點擊連結後,可以彈出新網頁頁面時,通常都是使用 HTML 內的 <a> 標籤並設定其屬性即可,但若是要做到較進階的功能,例如設定彈出頁面的外觀、大小或彈出時機,例如 Link Click、onMouseOver、onBlur、onError 或 onload...等等,使用 HTML 內的 <a> 標籤似乎比較難以達成,而需要靠 JavaScript。Free PopUp Maker 是一個可協助網頁在建立彈出新 URL 頁面時的 JavaScript 程式碼產生器,透過參數的選擇就可以將頁面的外觀、大小或彈出時機加以設定,並產生 JavaScript 程式碼,複製後貼到網頁內應用。