
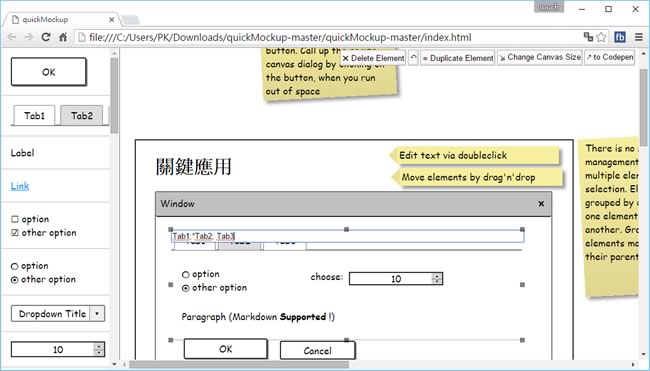
在系統分析階段,常需要與客戶溝通系統需求,但因為沒有系統介面,多數的時候,都是靠描述想像然後用文字加以記錄,等到文件交到程式設計師手上,程式設計師對說明文字還有可能做出不同的理解,造成落差。因此,在系統分析的諸多方法中,有一個方法為雛型法,其透過工具快速地建立介面原型,利用界面原型來與客戶進行功能溝通,如此,客戶可以不需要憑空想像將來的系統操作方法,對所要的輸入、輸出資料,也能在系統分析初期快速地確定,加快系統建構與導入的時程。quickMockup 內建視窗與網頁程式設計常用的元件,使用拖拉的方式便可建立,並設計備註,以期系統分析階段能與客戶縮小彼此間的認知,進入程式設計階段,也能按圖施工,做出更符合客戶需求的系統。