
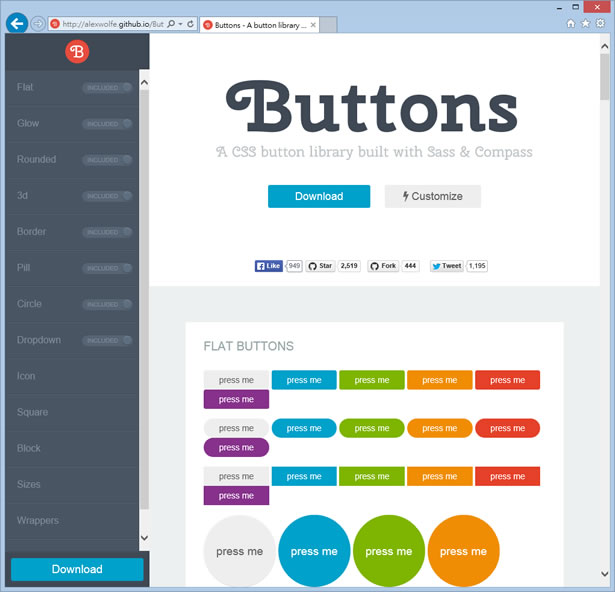
製作網頁時,難免會有需要讓使用者點擊的地方,若只是用文字來敘述,雖然簡單明瞭,但卻顯得單調,想要放個按鈕圖示,但卻又礙於要使用圖片,牽涉較廣,若有這些問題,可以來試試這個可以說是 CSS 按鈕寶庫的 Buttons 線上 CSS 按鈕產生器,不但提供 Flat、Glow、Rounded、3D、Border、Pill、Circle、Dropdown(下拉選單)、icon、Square、Block 等各式各樣的按鈕,且配色相當豔麗,使用上更是簡單,只需在網頁特定位置,載入相關連結後,複製想要使用的按鈕樣式到網頁想要應用的位置即可。